The team at Kapwa Marketing finds etracker Analytics to be an excellent alternative to Google Analytics. For this reason, we are going to show you today in detailed step-by-step instructions how you can carry out the etracker standard configuration.
If you don’t have your own etracker account yet, you can register via this link and test etracker for 30 days free of charge!
Integration of the etracker tracking code in the head of your website
Basically, the etracker tracking code is integrated in the head of your website. In order to be able to do this, you first need to know where you can find the etracker tracking code.
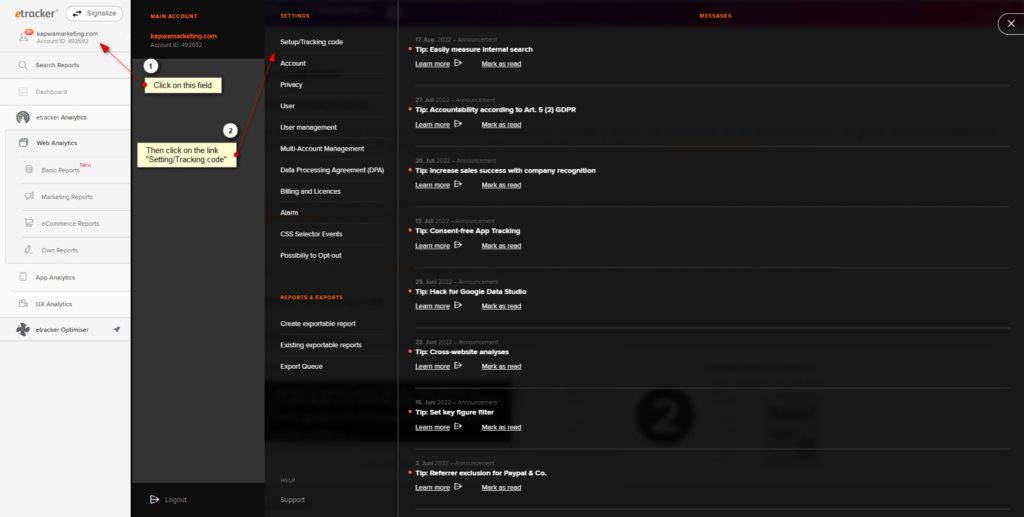
- In the etracker Analytics interface, click on the field with your main domain & your account ID.
- Now click on Setup/Tracking Code under Settings.
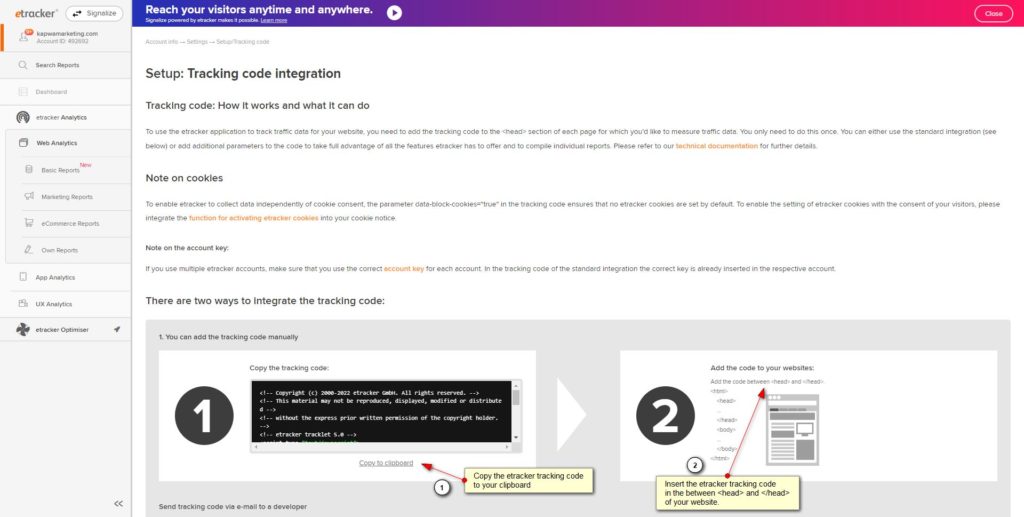
- Copy your individual etracker tracking code to your clipboard.
- Integrate your etracker tracking code in the head of your website.


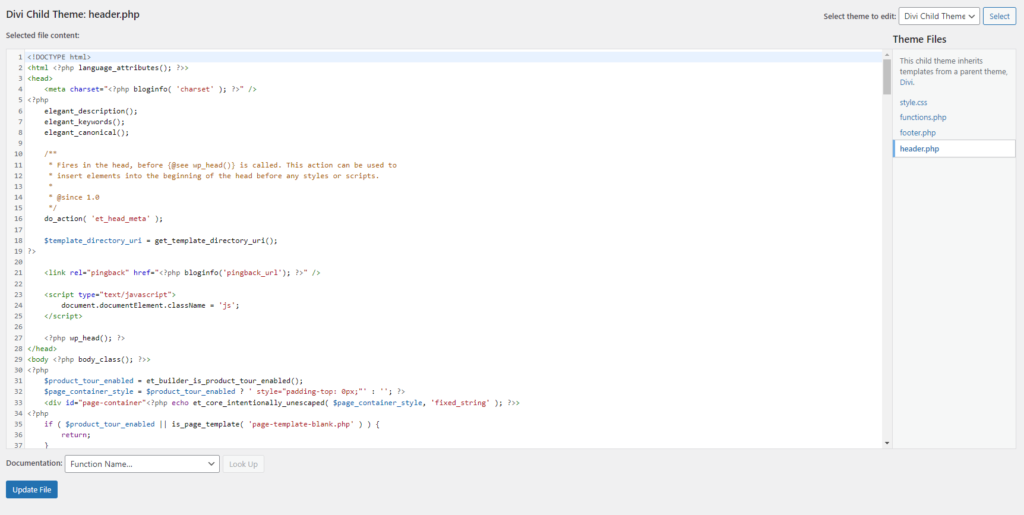
For tracking code integration, you usually need some fundamental programming knowledge. For WordPress sites, for example, it makes sense to create a child theme with header.php. For our own WordPress-based site kapwamarketing.com we have created a child theme with header.php, see:

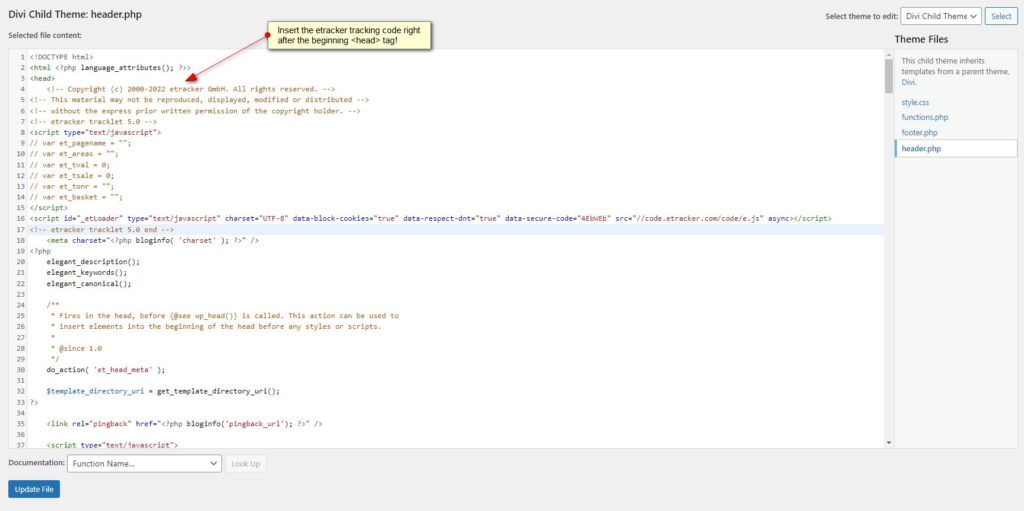
We can now integrate our individual etracker tracking code directly after the beginning of the head tag:

As soon as the etracker tracking code can be found in the head of your website, the first data is collected and the first click and view events are measured! And yes, the standard configuration of etracker Analytics is really that simple!
Incidentally, the advantage of using a child theme is that the etracker tracking code in the header.php is not overwritten during WordPress updates. If you insert the code into the header.php without a child theme, it is possible that the header.php will be overwritten during an update and the etracker tracking code will be lost, so that you will have to embed the code again!
Integration of the etracker tracking code via a plugin
Would you rather do the basic integration of your etracker tracking code via a plugin? That’s not a problem either, since there are functional plugins for all common shop systems and CMS (from etracker itself and third-party providers) that make standard integration even easier than it already is.
Under the following link you will find a list of plugins for the most common systems: https://www.etracker.com/en/docs/integration-setup-2/cms-shop-plugins/
Integration of the etracker tracking code via Google Tag Manager
A third possibility of the etracker standard integration is the integration of the tracking code via Google Tag Manager, especially since many website operators are already using Google’s efficient tag management tool.
- In your Google Tag Manager Workspace, click on Tags and then on the button New.
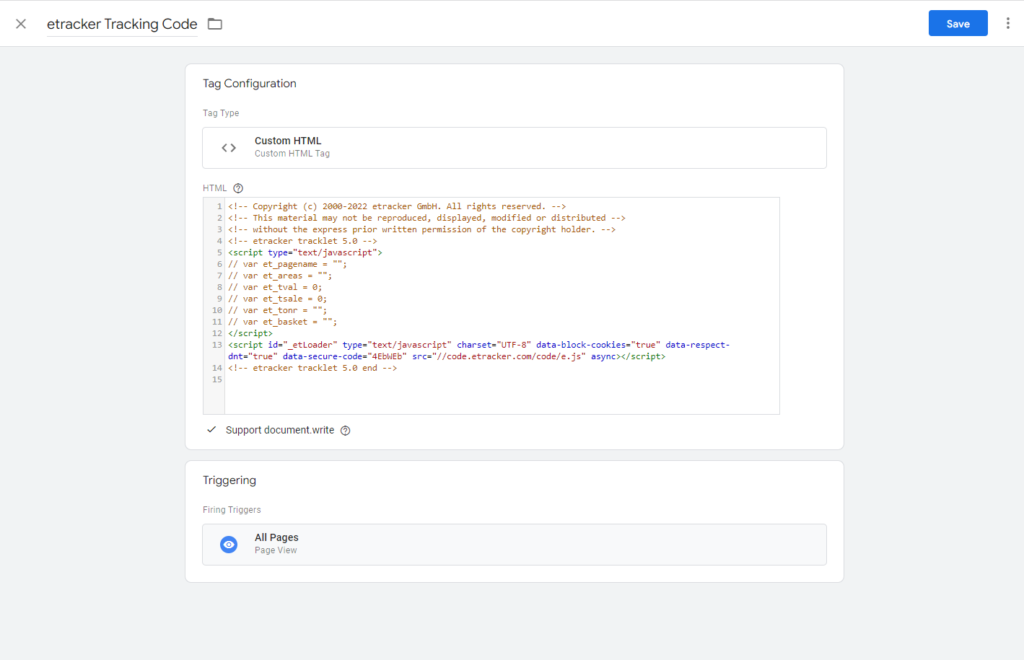
- In the Tag Configuration, click on Choose a tag type to begin setup….
- Under Custom, select Custom HTML as the tag type.
- Insert your individual etracker tracking code under HTML.
- Check the box next to Support document.write.
- Select All Pages as Firing Trigger.
The final tag, which you can call etracker Tracking Code, for example, now looks like this:

Checking the correctness of the integration using the Tag Manager Preview Mode
One of the reasons why Google Tag Manager is popular with many online marketers is its preview mode (debug mode). This can be used to easily check the correctness of trigger and tag integrations.
So let’s check the integration of the etracker tracking code via Google Tag Manager using the Tag Manager Preview Mode:
- In the Google Tag Manager Workspace, click the Preview button at the top right.
- In the pop-up window that appears, enter your website URL in the Your website’s URL field. (In our case: https://kapwamarketing.com/)
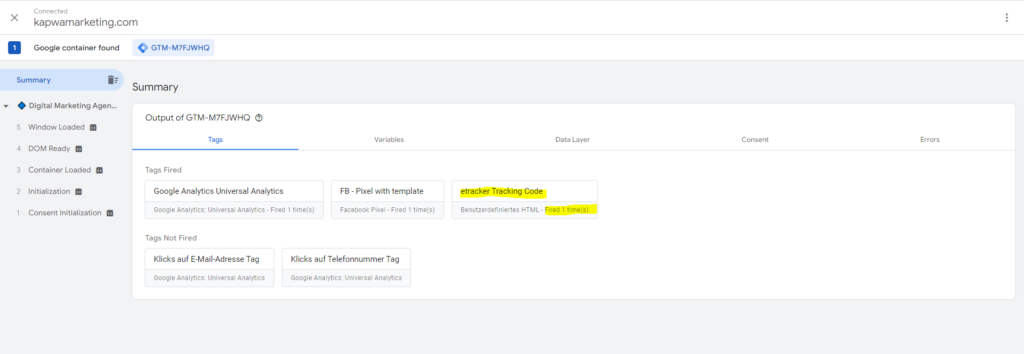
- Check whether the etracker tracking code was fired in the Tag Assistant.
In our case, our tag etracker Tracking Code is fired, especially since every page view (trigger: All Pages) is a trigger! The check is now successfully completed:

Note from etracker on integration via Google Tag Manager
The team at etracker points out that GTM or Google may experience timing problems when implementing the etracker tracking code via Google Tag Manager. A possible consequence of this could be that not all data is reliably transmitted to etracker. According to etracker, the direct integration of the code in the head of the website is better and more reliable than integration via GTM.
Remarks on the basic integration of the etracker tracking code
The etracker standard configuration or the basic integration of the etracker tracking code is relatively simple. You can do this even if you “only” have basic HTML and programming knowledge.
From our point of view, the cleanest method of integration is the direct implementation of the tracking code in the head of your website, especially since we as a digital marketing agency generally only want to use as many (or few) plugins as necessary. Why? More plugins mean more maintenance and updating effort. There is also the issue of safety to consider here.
We also recommend using a child theme and adjusting the data protection declaration as soon as the etracker tracking code is online.
Once the etracker tracking code has been integrated, valuable data is collected immediately:
- Page views (with page title and URL)
- Session durations
- Clicks on objects, (external) links, PDFs and Co.
- Views of video files
- Scroll events (scroll depth)
- Referrer (domain and path)
You can find more (subject-specific) information about the setup here!
