- Die signifikante Optimierung der Webseitenladezeit, da keine Third Party JavaScript Libraries von Facebook, Google und Co. (mehr) geladen werden,
- die komplette Kontrolle über die Art und den Umfang der Daten, die an Drittanbieter wie Google, Facebook, Pinterest, Tiktok und Co. gesendet werden,
- die damit verbundene Möglichkeit, die Richtlinien der DSGVO einzuhalten,
- die Reduzierung von Blockvorgängen von Ad Blockern,
- die Verlängerung der Lebenszeit von Cookies,
- die wesentlich höhere Sicherheit von sensiblen Informationen wie API Keys, da diese im GTM Server Container gespeichert sind,
- die bessere Möglichkeit, GA4 Spam zu reduzieren oder komplett zu verhindern
- uvm.
Diese Vorteile und Benefits sind als sehr nützlich und zukunftsweisend anzusehen. Allerdings gibt es auch Cons, die nicht unerwähnt bleiben sollten:
- Der Virtual Server (Cloud Server), der für das Server Google Tag Manager Set-up und das Server-side Tracking benötigt wird, ist in aller Regel kostenpflichtig. Je nach Anzahl der getrackten Requests können auf ein größeres Unternehmen mehrere hundert und ein großes Unternehmen mehrere tausend Euro im Monat zukommen. Wir selbst nutzen für das serverseitige Tracking von KMU-Websites die Produkte und Solutions von stape.io, da uns hier das Pricing sehr fair erscheint.
- Serverseitiges Tracking erfordert für Set-up und Konfiguration einiges an technischem Know-how.
Bevor wir euch zeigen, wie ihr GA4 Server-side Tracking via Server GTM (sGTM) und stape.io einrichten könnt, möchten wir noch einmal die Unterschiede zwischen Client-side Tracking und Server-side Tracking verdeutlichen.
Unterschiede zwischen Client-Side Tracking und Server-Side Tracking
Beim Client-side Tracking ist ein Google Tag Manager Web Container auf deiner Website implementiert. In diesem GTM Web Container ist ein GA4-Konfigurations-Tag aktiv, der aufgrund der Standard-Konfiguration Besucherdaten jeglicher Art direkt an die Server von Google Analytics (google-analytics.com/collect) schicken kann. Alles passiert im Browser. Oder anders ausgedrückt: Client-seitig.
Auch beim Server-side Tracking ist ein GTM Web Container aktiv, allerdings werden die GA4 Daten nicht direkt an die Server von Google Analytics gesendet, sondern an deinen Virtual Server / Cloud Server (bspw.: ss.deineseite.de/collect oder gtm.deineseite.de/collect), auf dem der GTM Server Container gehostet wird.
In deiner Cloud werden alle GA4 Daten verarbeitet (GA4 Client als Grundvoraussetzung) und anschließend gemäß Konfiguration an die Server von Google Analytics gesendet. Du hast damit die volle Kontrolle, welche Daten von deinem Cloud Server wohin auch immer geschickt werden.
Da wir nun die grundlegende Unterschiede zwischen Client-side Tracking und Server-side Tracking kennen, können wir uns dem eigentlichen Thema dieses Blogbeitrages widmen! 😉
Wie kann ich GA4 Server-Side Tracking via Server GTM (sGTM) und stape.io einrichten?
Der erste Schritt, GA4 Server-side Tracking via Server GTM und stape.io einzurichten, ist die Erstellung eines Server Containers in GTM.
Erstellung eines GTM Server Containers
Wenn du bisher auf Client-seitiges GA4 Tracking via GTM gesetzt hast, wirst du bereits ein GTM Konto haben.
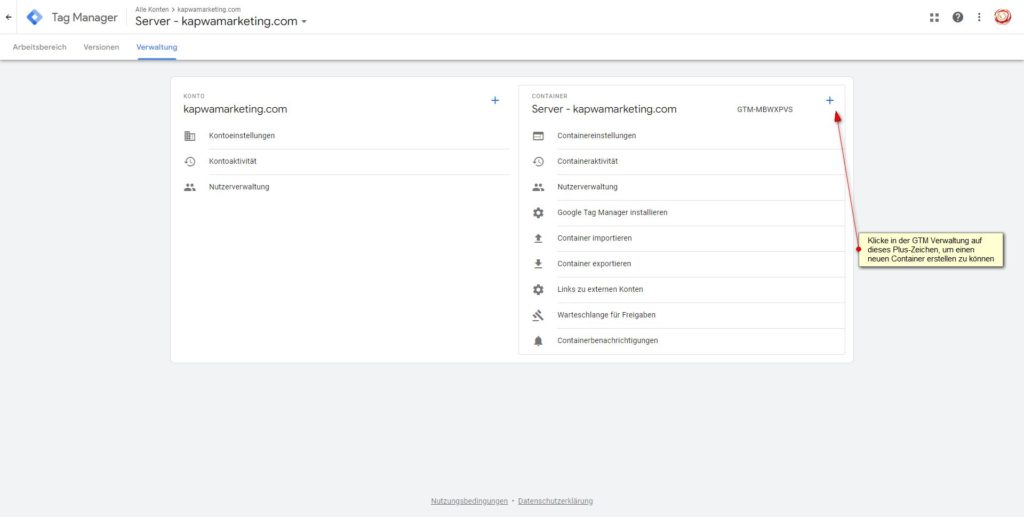
- Gehe in die Verwaltungsebene deines GTM Kontos und erstelle einen neuen Container.
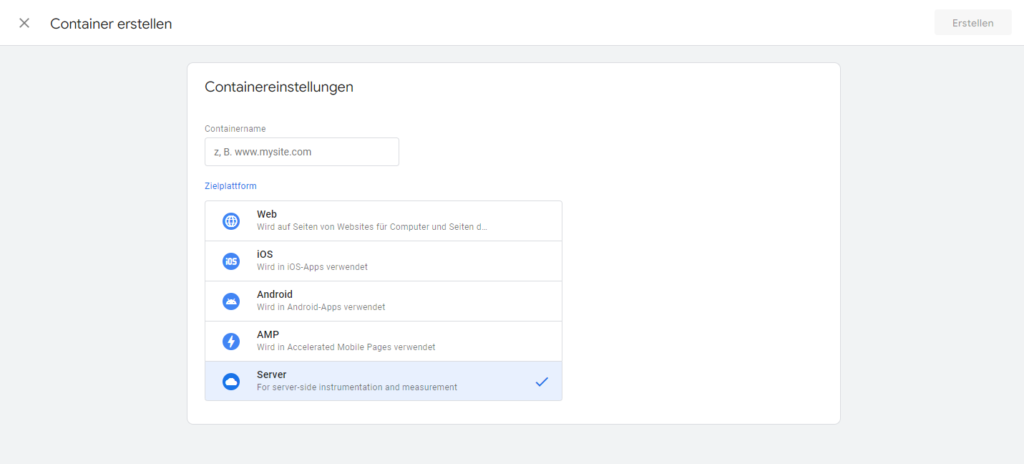
- Gib deinem Container einen sinnvollen Containernamen und wähle die Option Server.
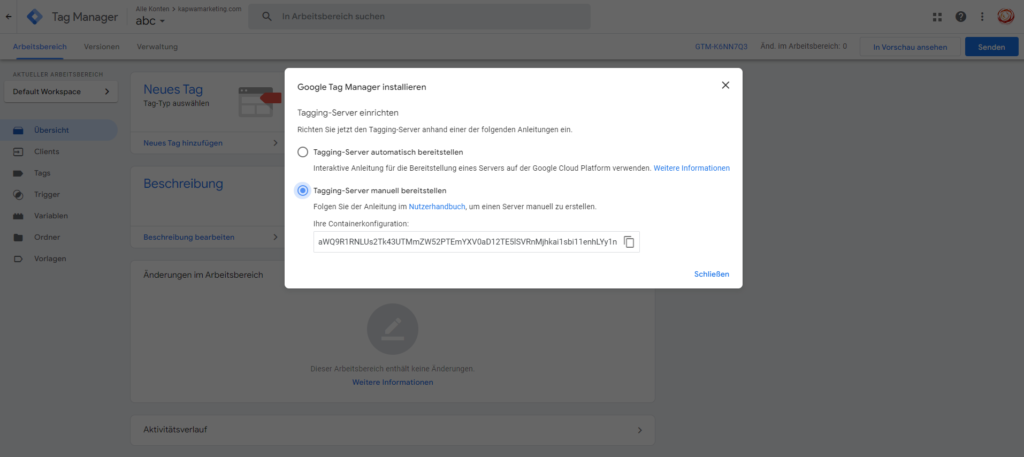
- Wähle nun Tagging-Server manuell bereitstellen aus und erhalte deine Containerkonfiguration.



Die Containerkonfiguration benötigst du für dein stape.io Konto.
Erstellung eines neuen stape.io sGTM Containers
Nun kommt der Cloud (Service) Provider ins Spiel. In unserem Fall ist dies stape.io, wo wir einen eigenen Account haben, in dem wir den entsprechenden Container erstellen können.
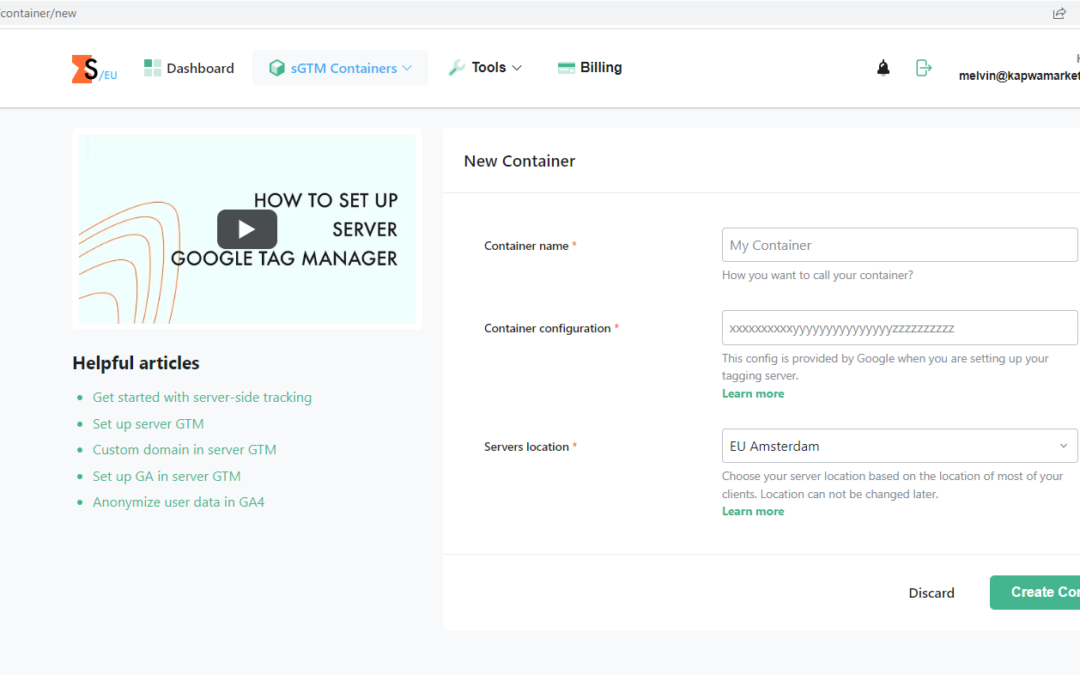
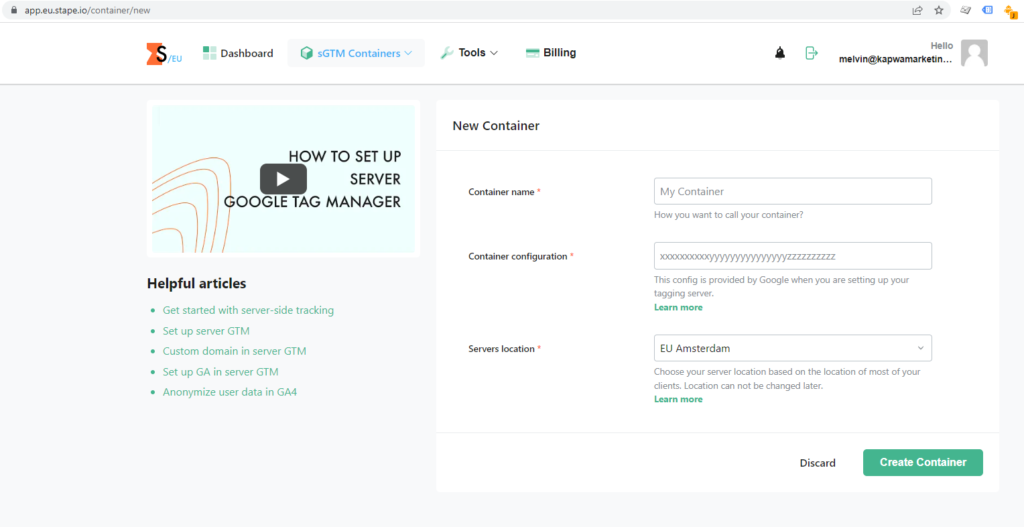
- Erstelle einen Account auf stape.io und fülle alle benötigten Felder aus, um einen stape.io sGTM Container für dein GA4 Server-side Tracking via Server Google Tag Manager ins Leben rufen zu können.
- Gib deinem stape.io sGTM Container einen sinnvollen Container name und trage danach die Container configuration (Containerkonfiguration) aus deinem Google Tag Manager Server Container im entsprechenden Feld ein.
- Wähle deine Server Location aus. Wir empfehlen für Websitebetreiber:innen im D-A-CH-Raum einen Standort in Mitteleuropa.

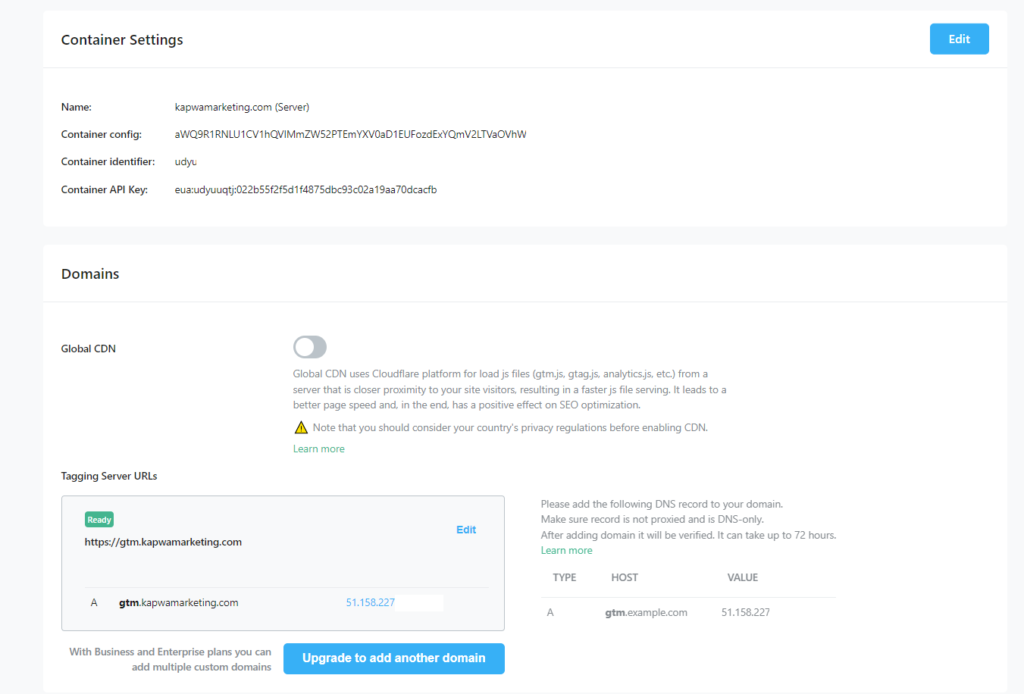
Festlegung der Tagging Server URL in stape.io
Als Tagging Server URL (Servercontainer-URL) kannst du in stape.io eine Subdomain von stape.io wählen oder eine eigene Subdomain (Custom Subdomain). Wir empfehlen die Verwendung der Custom Subdomain, da hierdurch die Lebensdauer deiner Cookies verlängert werden kann (Stichwort: First Party Cookies statt Third Party Cookies).
Für unsere Custom Subdomain haben wir https://gtm.kapwamarketing.com gewählt. Diese ist zugleich auch die Servercontainer-URL, die in den GTM Server Container Einstellungen zu hinterlegen ist.
Bei Verwendung einer Tagging Server URL / Custom Subdomain ist es notwendig, in den DNS Einstellungen einen neuen A Record zu definieren, siehe:

Es ist wichtig, dass der DNS Record auf „DNS-only“ gesetzt wird. Wenn du nicht genau weißt oder dir nicht sicher bist, wie der gerade beschriebene Schritt geht, kannst du uns gern kontaktieren. Wir helfen dir gern weiter!
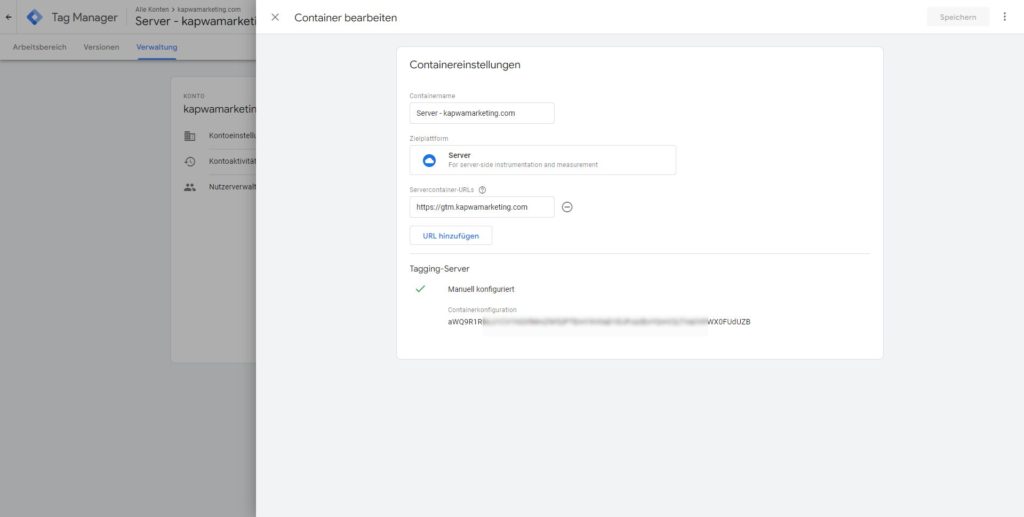
Die neue Tagging Server URL (Servercontainer-URL) kannst du in der GTM Verwaltung in den Containereinstellungen des GTM Server Containers eintragen:

Nutzung des stape.io Custom loader für den Google Tag Manager Web Container
Der nächste Schritt sieht die Optimierung deiner GTM Skripte (GTM Web Container) mit Hilfe des stape.io Custom loader vor.
Wie im Absatz „Unterschiede zwischen Client-Side Tracking und Server-Side Tracking“ bereits erwähnt, wird auch für das GA4 Server-side Tracking ein Google Tag Manager Web Container benötigt. Der in diesem Container aktivierte GA4-Konfigurations-Tag sendet die GA4 Daten allerdings nicht (mehr) direkt an die Server von Google Analytics, sondern an deinen Cloud Server, auf dem dein Server Google Tag Manager gehostet ist.
Die Verwendung des Custom loader von stape.io ist kinderleicht und sorgt für eine höhere Validität und Qualität der auf deinem Cloud Server gespeicherten Daten.
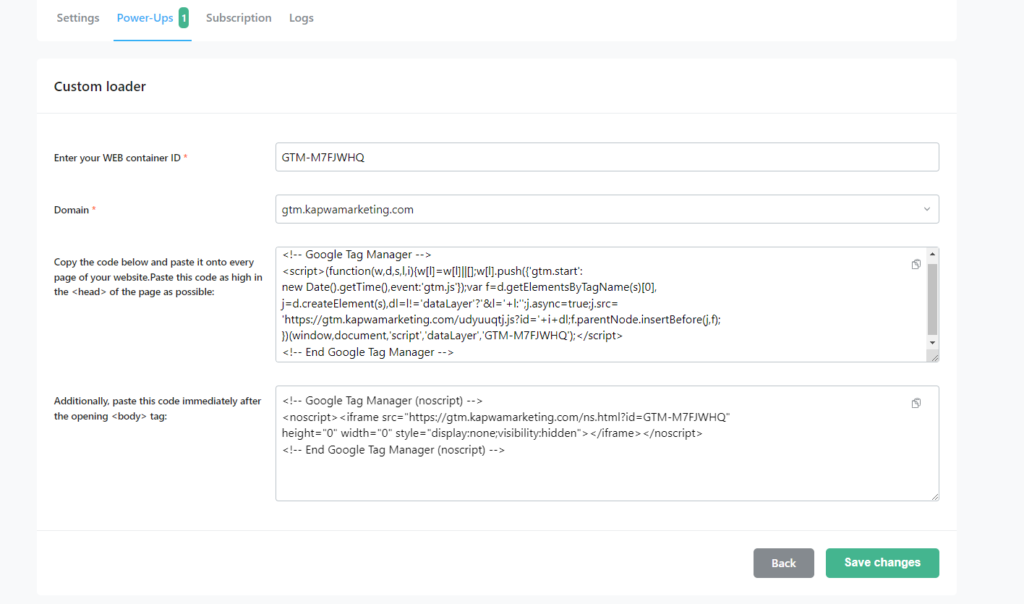
- Gehe in deinem stape.io Account in den entsprechenden sGTM Container.
- Klicke neben Settings auf Power-Ups.
- Klicke auf das Feld Custom loader.
- Trage die ID deines Google Tag Manager Web Containers sowie deine Custom Subdomain / Tagging Server URL (Servercontainer-URL) ein.
- Binde die neuen Google Tag Manager Skripte auf deiner Website ein.

Erstellung des neuen bzw. modifizierten Google-Tags im Google Tag Manager Web Container
Nun benötigen wir einen neuen bzw. modifizierten Google-Tag im GTM Web Container, der die GA4 Daten nicht mehr direkt an die Server von Google Analytics sendet, sondern an den Cloud Server, auf dem der GTM Server Container gehostet ist.
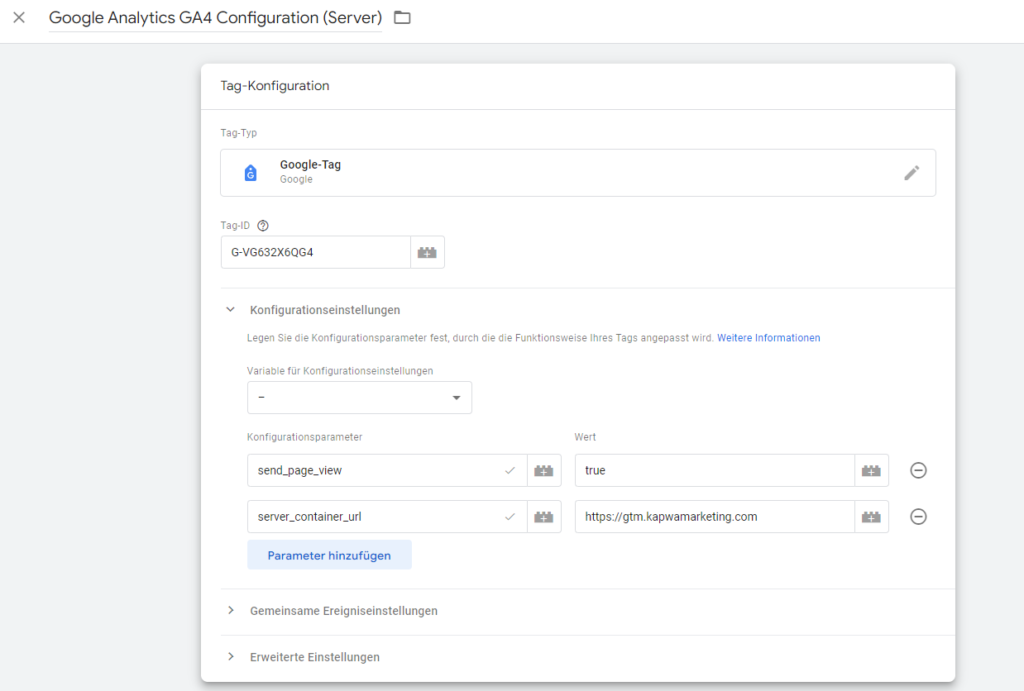
Wir gehen davon aus, dass du bereits einen GTM Web Container sowie einen standardmäßigen Google Tag hast. Wichtig ist, dass du hier ein paar Änderungen vornimmst:
- Füge in den Konfigurationseinstellungen den Konfigurationsparameter send_page_view mit dem Wert true hinzu.
- Füge in den Konfigurationseinstellungen den Konfigurationsparameter server_container_url mit dem Wert [Deine Tagging-Server-URL] hinzu (in unserem Fall: https://gtm.kapwamarketing.com).
In unserem GTM Web Container sieht der modifizierte Google Tag nun wie folgt aus:

Bitte wähle als Trigger entweder „All Pages“ oder einen modifizierten Trigger, der deine Consent Management Platform (CMP) berücksichtigt.
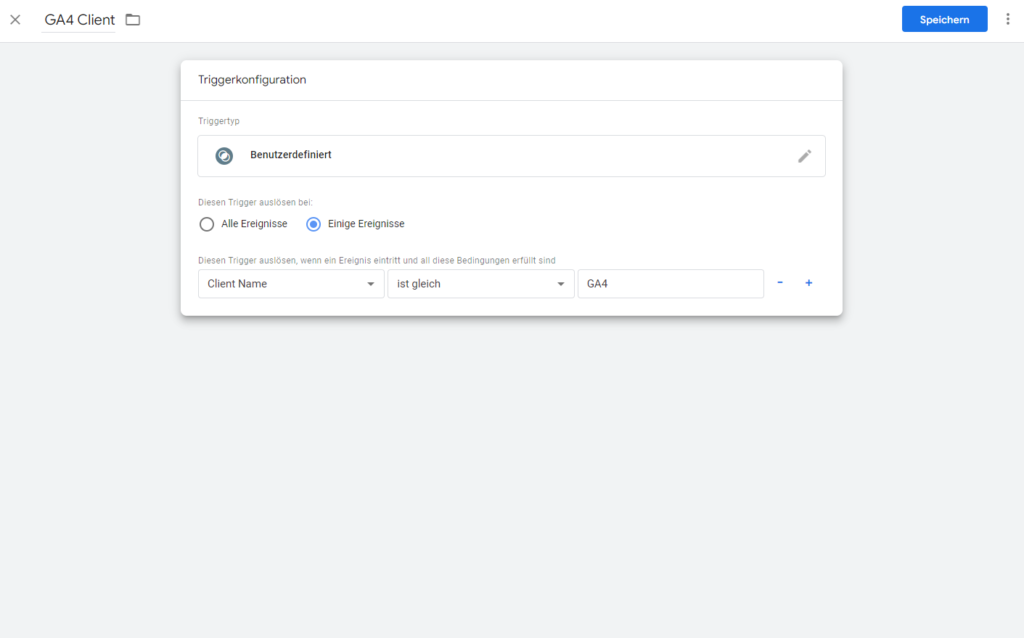
Erstellung des Triggers „GA4 Client“ im GTM Server Container
Ist der GA4-Konfigurations-Tag im GTM Web Container erstellt respektive modifiziert, begeben wir uns endlich wieder in den GTM Server Container. Denn nun ist der Trigger „GA4 Client“ zu erstellen.
- Erstelle einen neuen Trigger des Typs „Benutzerdefiniert“
- Sorge dafür, dass bei „Diesen Trigger auslösen“ Folgendes steht: „Client Name ist gleich GA4“.

Für GA4 Server-side Tracking wird ein so genannter Client benötigt, der die ankommenden GA4 Daten beanspruchen (claimen) und verarbeiten kann. In diesem Zusammenhang ist auch der obige Trigger „GA4 Client“ zu verstehen.
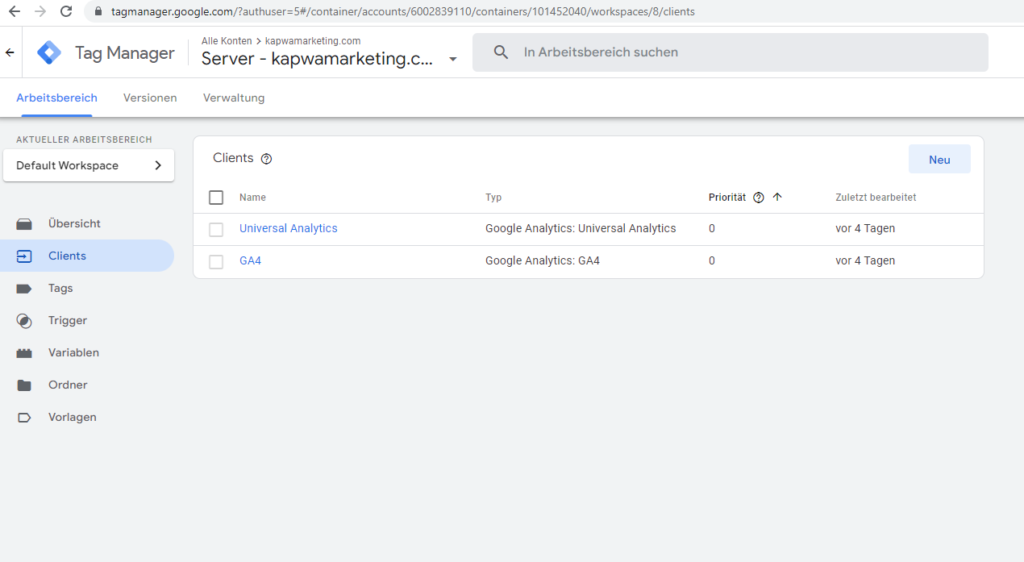
In deinem GTM Server Container findest du übrigens unter „Clients“ alle Clients, die standardmäßig aktiviert sind:

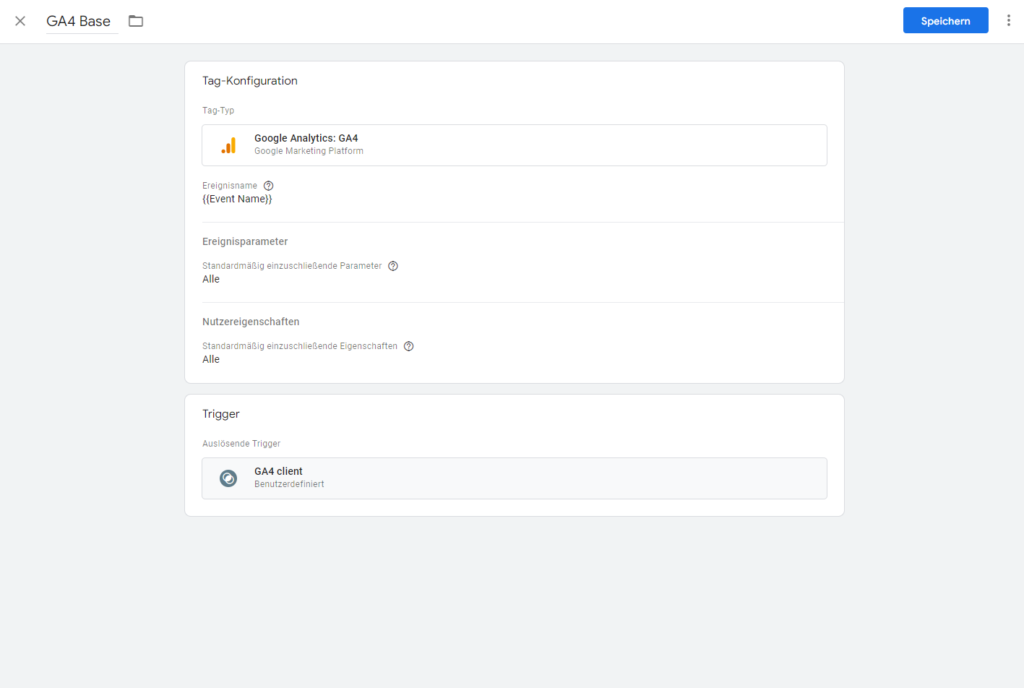
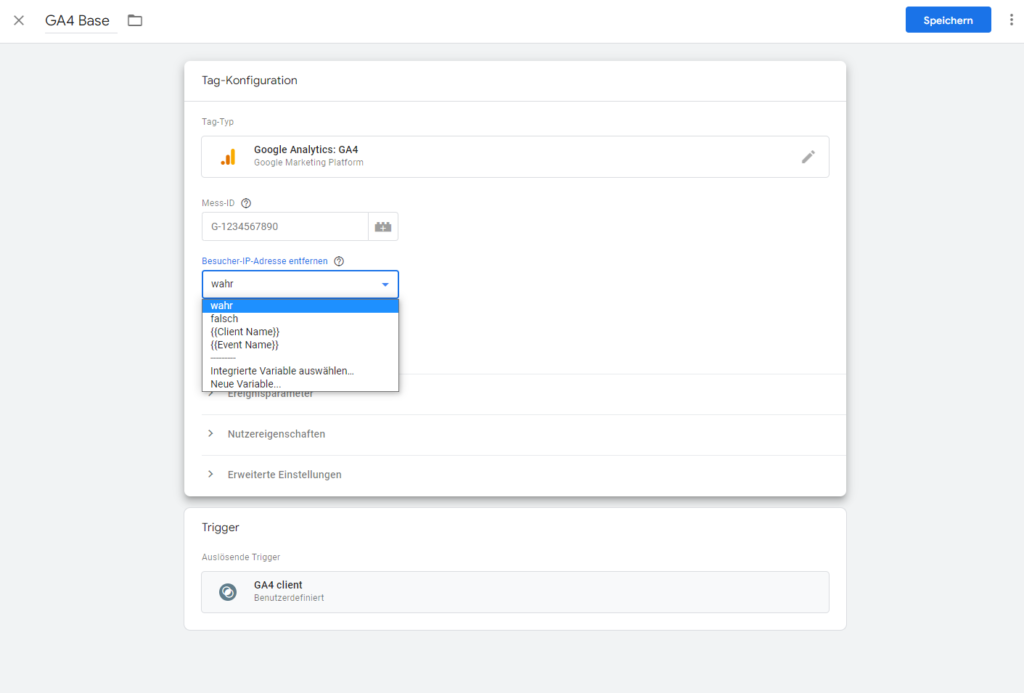
Erstellung das GA4-Base-Tags im Google Tag Manager Server Container
Damit alle Ereignisse, die vom Google Tag Manager Web Container an den Google Tag Manager Server Container geschickt werden, auch an die Server von Google Analytics geschickt werden, ist zu guter Letzt der GA4-Base-Tag zu erstellen.
- Erstelle im GTM Server Container einen neuen Tag des Typs „Google Analytics: GA4“.
- Trage im Feld „Ereignisname“ die Variable {{Event Name}} ein.
- Wähle den Trigger „GA4 Client“ aus.

Hinweis: Beim Tag-Typ „Google Analytics: GA4“ hast du die Möglichkeit, die Besucher-IP-Adresse entfernen zu lassen. Wähle hierzu einfach „wahr“ beim Feld für „Besucher-IP-Adresse entfernen“:

Weiterer Hinweis: Eine Mess-ID ist NICHT einzutragen. Google liefert die Erklärung selbst: „Wenn das Ereignis von einem GA4-Web-Tag ausgelöst wurde, können Sie dieses Feld leer lassen. Es wird dann die Mess-ID des Ereignisses übernommen.“
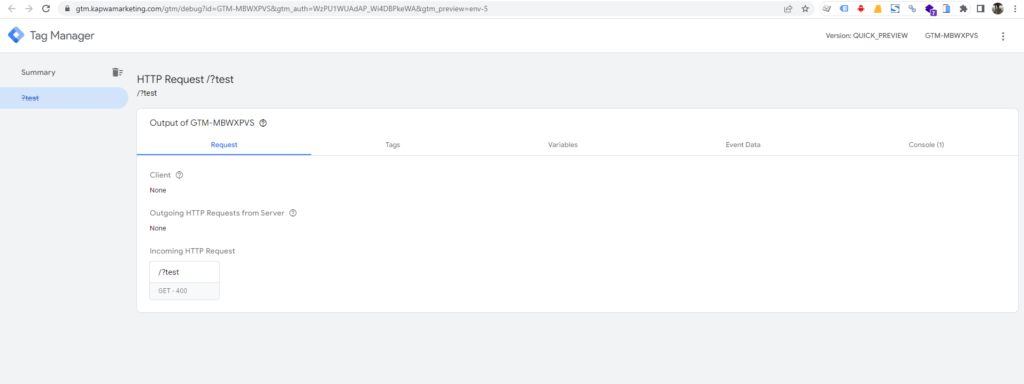
Überprüfung der Konfiguration im Debug Mode des GTM Server Containers
Bevor du deine neuen Tags und Triggers im GTM Server Container veröffentlichst, ist es ratsam, den Debug Mode zu nutzen. Klicke hierzu im GTM Arbeitsbereich auf den blauen Link „In Vorschau ansehen“. Danach surfst du in einem neuen Reiter (Tab) deine Tagging Server URL / Custom Subdomain an und fügst hinten beispielsweise ?test hinzu. In unserem Fall also: https://gtm.kapwamarketing.com/?test.
Im Debug Mode haben wir den folgenden (richtigen) Output:

Nach dieser Überprüfung kann der neue Google Tag Manager Server Container veröffentlicht werden. Yippieh!
Es macht natürlich Sinn, nach der Veröffentlichung weitere Tests durchzuführen und zu prüfen, ob wirklich alle GA4 Events sauber ankommen und an die Server von Google Analytics gesendet werden.
Du hast Fragen zu unserer Anleitung „Serverseitiges Tracking: GA4 Server-Side Tracking via Server GTM (sGTM) und stape.io einrichten“? Kontaktiere uns einfach direkt!