Vor Kurzem haben wir in unserem Blog eine Schritt-für-Schritt-Anleitung zur etracker Basis-Integration veröffentlicht. Diese Basis-Integration sorgt bereits für eine schöne Menge an Daten, die für viele Einzelunternehmen und KMU ausreichend sein kann.
Wer allerdings mit Hilfe von etracker Analytics etwas tiefer in die Webanalyse eintauchen möchte, kommt aus unserer Sicht nicht daran vorbei, die Cookie-Aktivierung bei etracker zu nutzen, damit u.a. wesentlich mehr Daten von Returning Visitors gesammelt werden.
Gerade für größere Unternehmen mit größeren Marketing-Budgets ist es von Vorteil, die Customer Journey ihrer Kund:innen bestmöglich analysieren zu können. Und wenn das mit Hilfe einer Consent Management Platform (CMP) wie Usercentrics dann auch noch zu 100% DSGVO-konform geht, umso besser!
Im Folgenden zeigen wir dir im Detail, wie du die etracker Cookie-Aktivierung tätigen kannst, um noch bessere Daten in deinen etracker Reports zu erhalten.
Grundvoraussetzungen sind die bereits existierende Basis-Integration von etracker Analytics sowie das Vorhandensein eines Usercentrics-Kontos (CMP v2) sowie eines Usercentrics-Cookie-Hinweises auf der zu analysierenden Website.
Hinzufügung des Data Processing Services (DPS) „etracker“ in deiner Usercentrics-Oberfläche
Der erste Schritt sieht das Hinzufügen des Data Processing Services (DPS) „etracker“ in deiner Usercentrics-Benutzeroberfläche vor:
- Klicke in der Usercentrics-Oberfläche in der linken Sidebar auf Service Settings.
- Klicke unter der Überschrift Service Settings auf den Reiter Data Processing Services.
- Klicke nun auf den Button Add DPS via Database.
- Trage in das erste Suchfeld (Select DPS from database) etracker ein und wähle etracker aus (bitte nicht „etracker without cookies“!)
- Wähle unter Category die Kategorie Marketing aus.
- Wähle unter Version (DPS Details) das für dich Passende aus: entweder Keep Service automatically updated to latest version oder Stay on current version aus.
- Klicke auf den blauen Button Add DPS
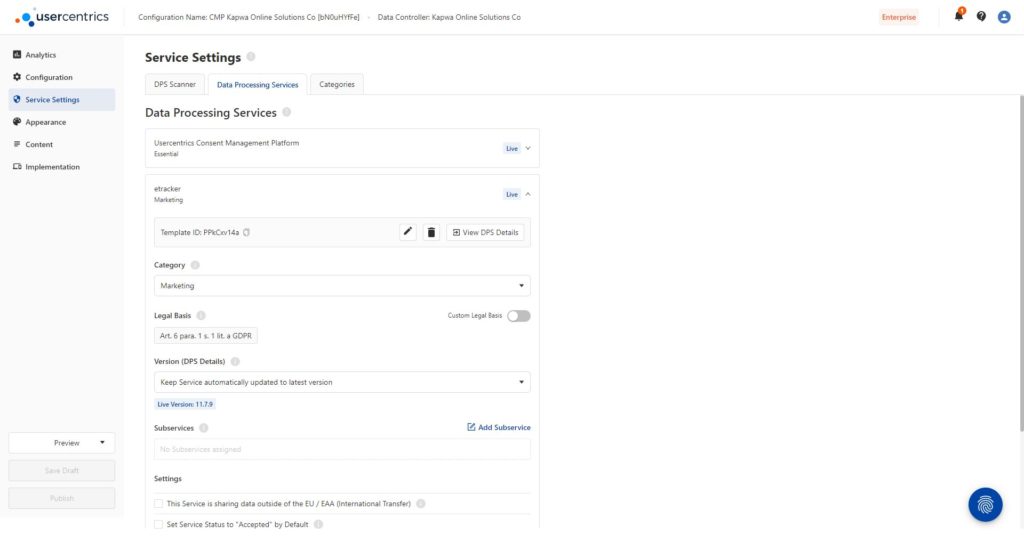
Der Data Processing Service „etracker“ ist nun hinzugefügt, siehe:

Hinzufügung des Window Events onConsentStatusChange in der Usercentrics-Oberfläche
Der zweite Schritt sieht das Hinzufügen des Window Events „onConsentStatusChange“ in deiner Usercentrics-Benutzeroberfläche vor:
- Klicke in der Usercentrics-Oberfläche in der linken Sidebar auf Implementation.
- Klicke unter der Überschrift Implementation auf den Reiter Data Layer & Events.
- Klicke nun auf das Feld Window Event.
- Trage unter Window Event Name fehlerfrei onConsentStatusChange ein.
- Klicke schließlich auf das Plus-Zeichen.
Das Window Event „onConsentStatusChange“ ist nun hinzugefügt, siehe:

Abschließend klickst du einfach nur unten links auf „Publish“, damit deine neuen Änderungen auch gespeichert werden!
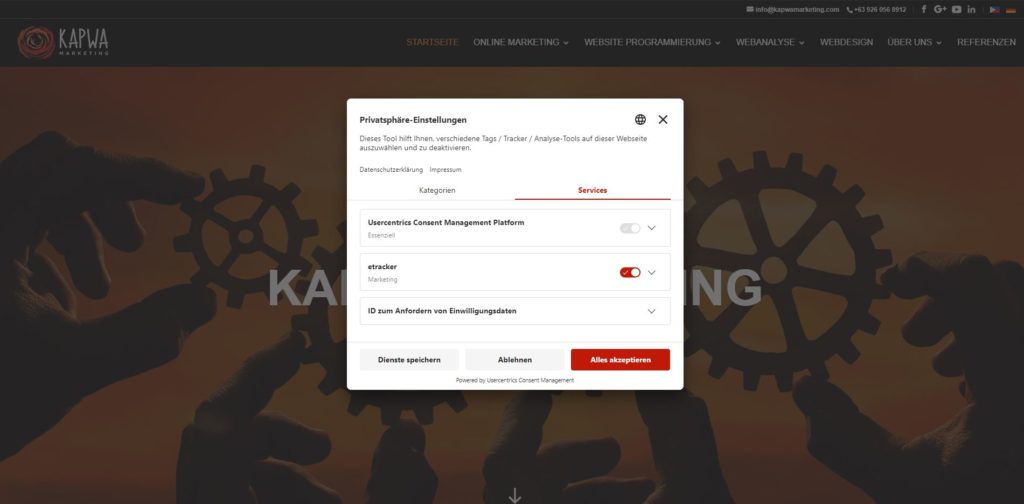
Auf der entsprechenden Website, auf der das Usercentrics-Script eingebunden ist, wird in den Privatsphäre-Einstellungen unter Marketing nun auch „etracker“ angezeigt:

Der dritte Schritt sieht das Hinzufügen des etracker-Scripts zur etracker Cookie-Aktivierung auf deiner zu analysierenden Website vor. Um die über die Usercentrics-Cookie-Einstellungen erteilte Erlaubnis für das Setzen von etracker Cookies mit dem etracker API Call enableCookies respektive disableCookies zu verbinden, ist das folgende Script direkt nach dem etracker Standard-Tracking-Code einzusetzen:
<script>
function etrackerSetCookieConsent(e) {
var data = e.data || e.detail;
if(data && (data.event === 'consent_changed' || data.event === 'consent_status') && typeof _etracker !== 'undefined') {
if(data['etracker'] === true)
_etracker.enableCookies('mydomain.com');
else if (data['etracker'] === false)
_etracker.disableCookies('mydomain.com');
}
};
window.addEventListener('onConsentStatusChange', etrackerSetCookieConsent, false);
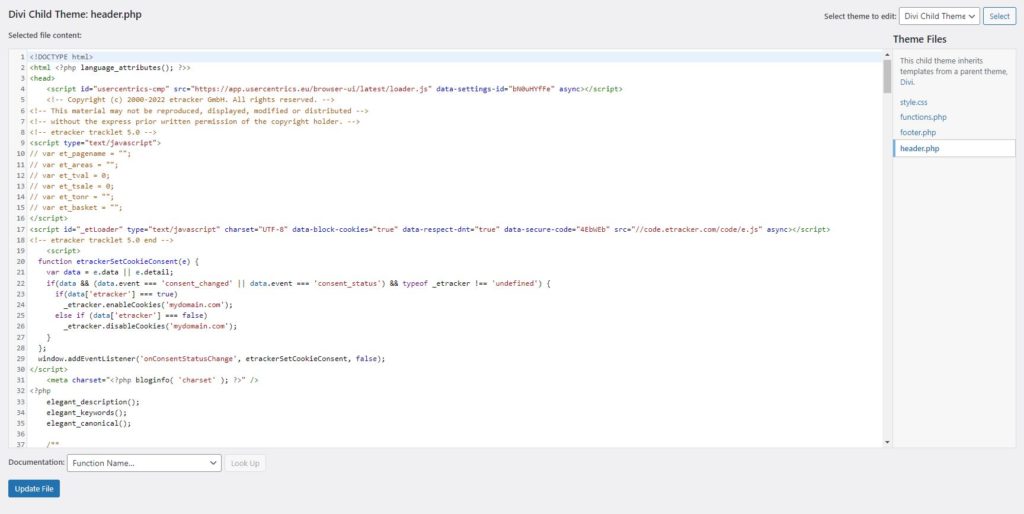
</script>Wie schon in unserer Anleitung zur etracker Standard-Konfiguration erwähnt, empfehlen wir die direkte Einbindung (ohne Plugin und ohne Google Tag Manager). Da wir auf kapwamarketing.com WordPress und ein Child-Theme mit header.php nutzen, binden wir den Code in der entsprechenden Datei direkt nach dem etracker Tracking Code ein:

Nach diesem dritten Schritt ist die etracker Cookie-Aktivierung – von der technischen Seite – erfolgreich abgeschlossen. Überprüfe am besten noch einmal die Einbindung sowie deine Datenschutzerklärung. Der von etracker selbst zur Verfügung gestellte Datenschutzhinweis sollte unbedingt in deiner Datenschutzerklärung auftauchen!
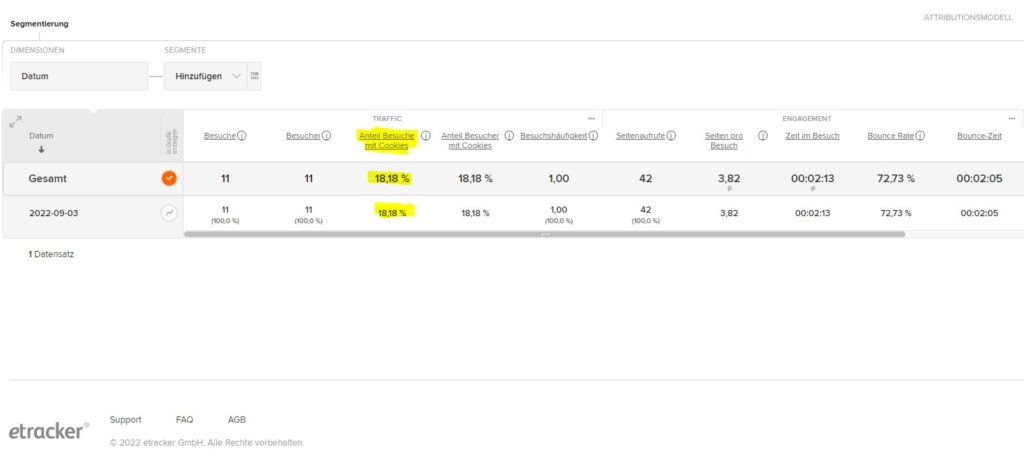
Bei erfolgreicher etracker Cookie-Aktivierung erhältst du dann in Kürze bessere Daten in deinen etracker Reports. Beispielsweise wird dir nun der Anteil Besuche mit Cookies angezeigt, siehe:

Unternehmen, die möglichst viele Daten für ihre Webanalyse sammeln möchten, sollten, sofern sie natürlich etracker Analytics nutzen, unbedingt auch die etracker Cookie-Aktivierung verwenden. Dank diesem tollen Feature können sie wesentlich bessere Daten zu Returning Visitors und zur Customer Journey ihrer Kund:innen erhalten.
Wichtig ist, für das DSGVO-konforme Setzen von etracker Cookies eine professionelle CMP zu nutzen. Empfehlenswert ist hier vor allem die Verwendung von Usercentrics (CMP v2).
Hinweis: Wer noch Usercentrics (CMP v1) nutzt, findet hier die richtige Anleitung (analog zu der obigen)!
