WordPress is commonly used by web developers in creating websites. It is an open-source CMS and its features include plugin architecture. Plugins can help you work efficiently and swiftly but at the same, some plugins may also harm your website’s performance, for instance, the page loading time.
As mentioned in our previous blog, PageSpeed optimization is very important in Google ranking. It’s imperative that so we take good care of it. If you missed out on our previous blog then feel free to read it here.
But why do plugins harm page speed? Well, some CSS and Javascript in a plugin are actually unused.
In this blog, I’m gonna teach you the step-by-step process of how to identify unused CSS in your site. It is not so easy to optimize the page speed of a website and this requires focus and patience. Some digital tools like Google’s PageSpeed Insights exist to help test the page speed of your site.
How to Check Page Speed Using PageSpeed Insight Tool
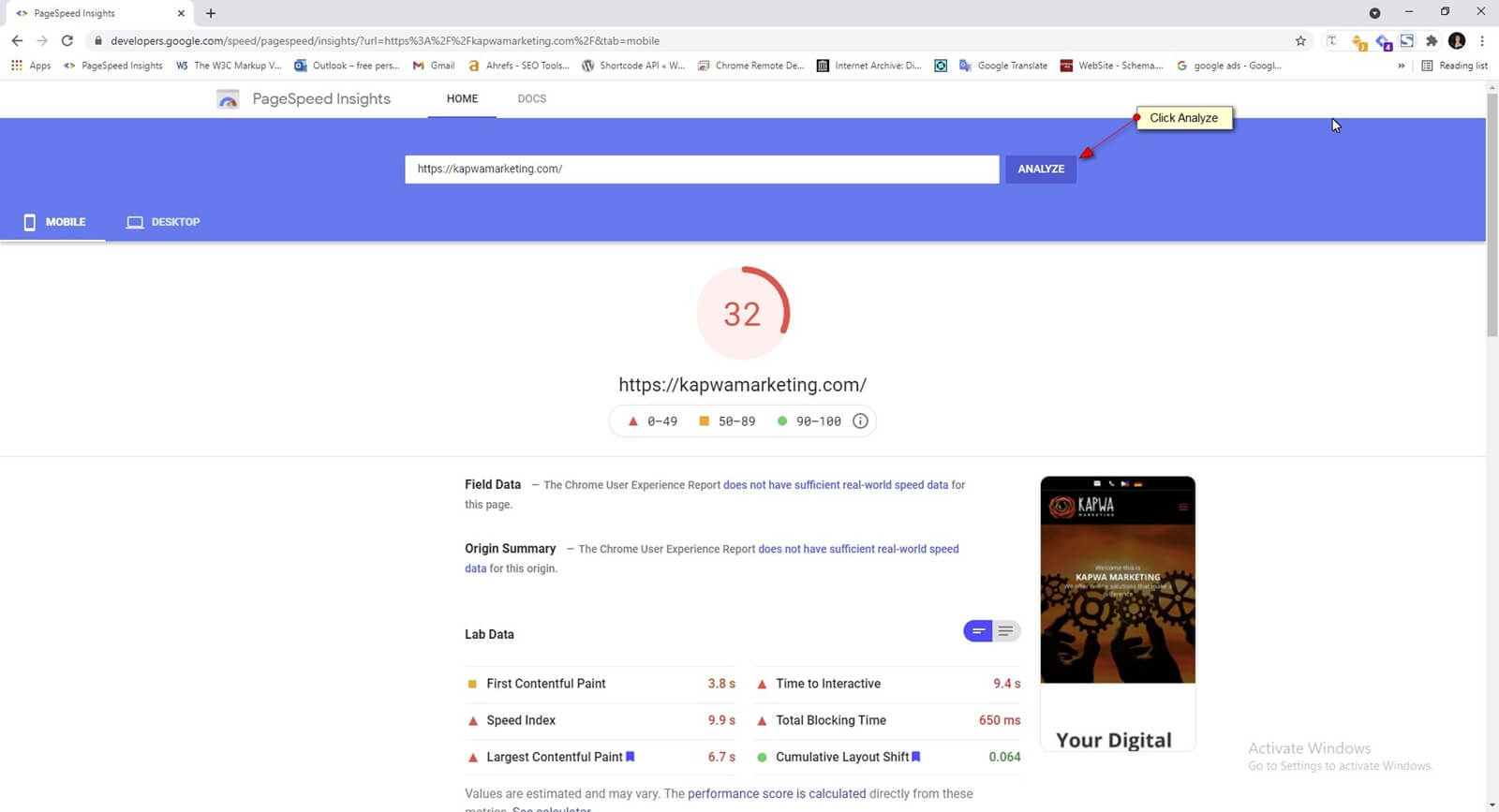
Step 1: Test your page in https://developers.google.com/speed/pagespeed/insights/
Put the URL of your site in the text box and click analyze. The PageSpeed Insights tool then, configure your page and will show diagnostics.
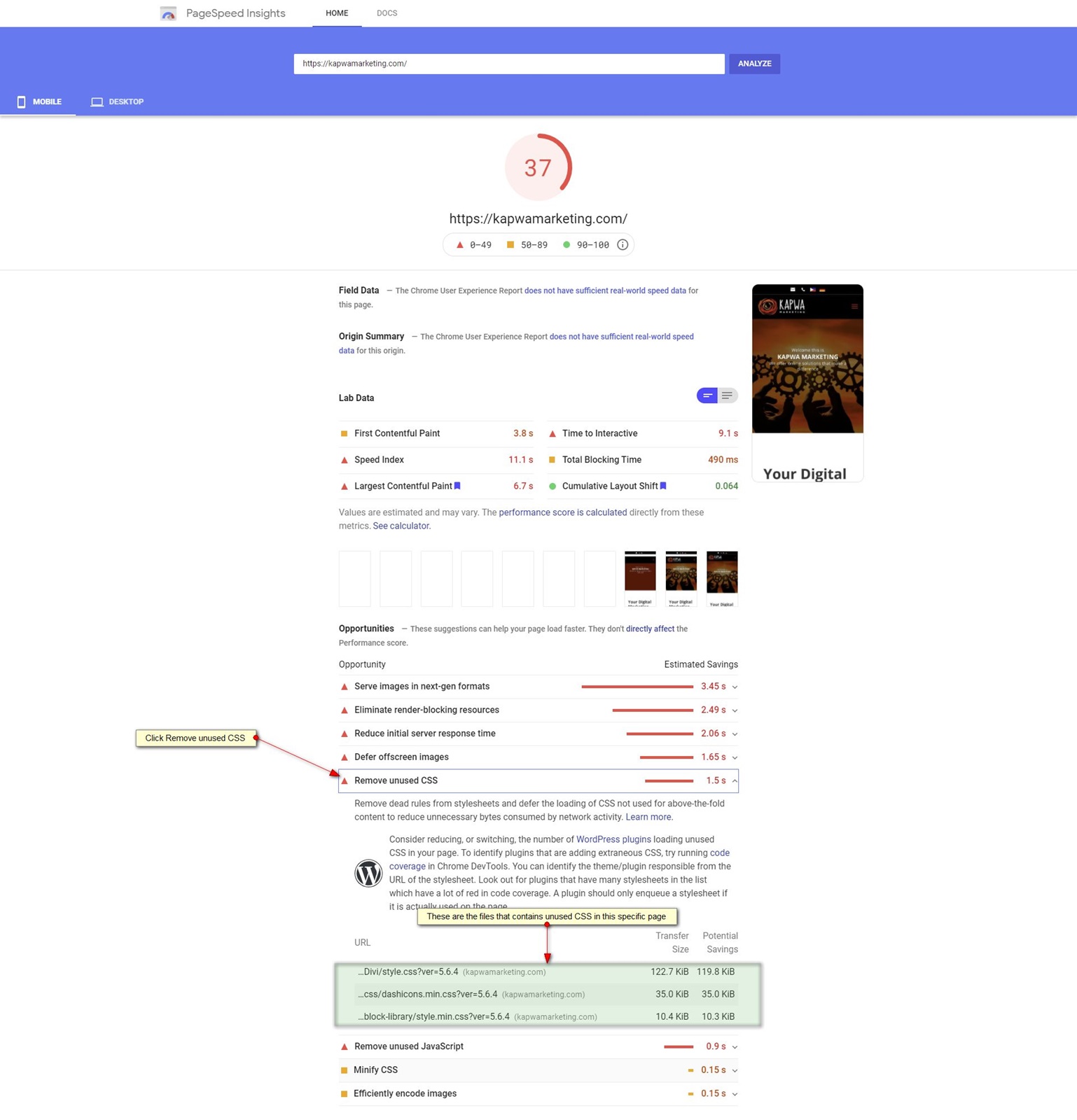
Scroll down to the opportunity section and click the ” Remove unused CSS”. There, you can see what are the folders/files that contain unused CSS.
Before you move forward to Step 2, make sure that you have fully backed up your website just in case there are lapses. This way, you can still bring back your old website. This is a best practice!
How to Check Your Site Using Inspect Element or Developer Tools
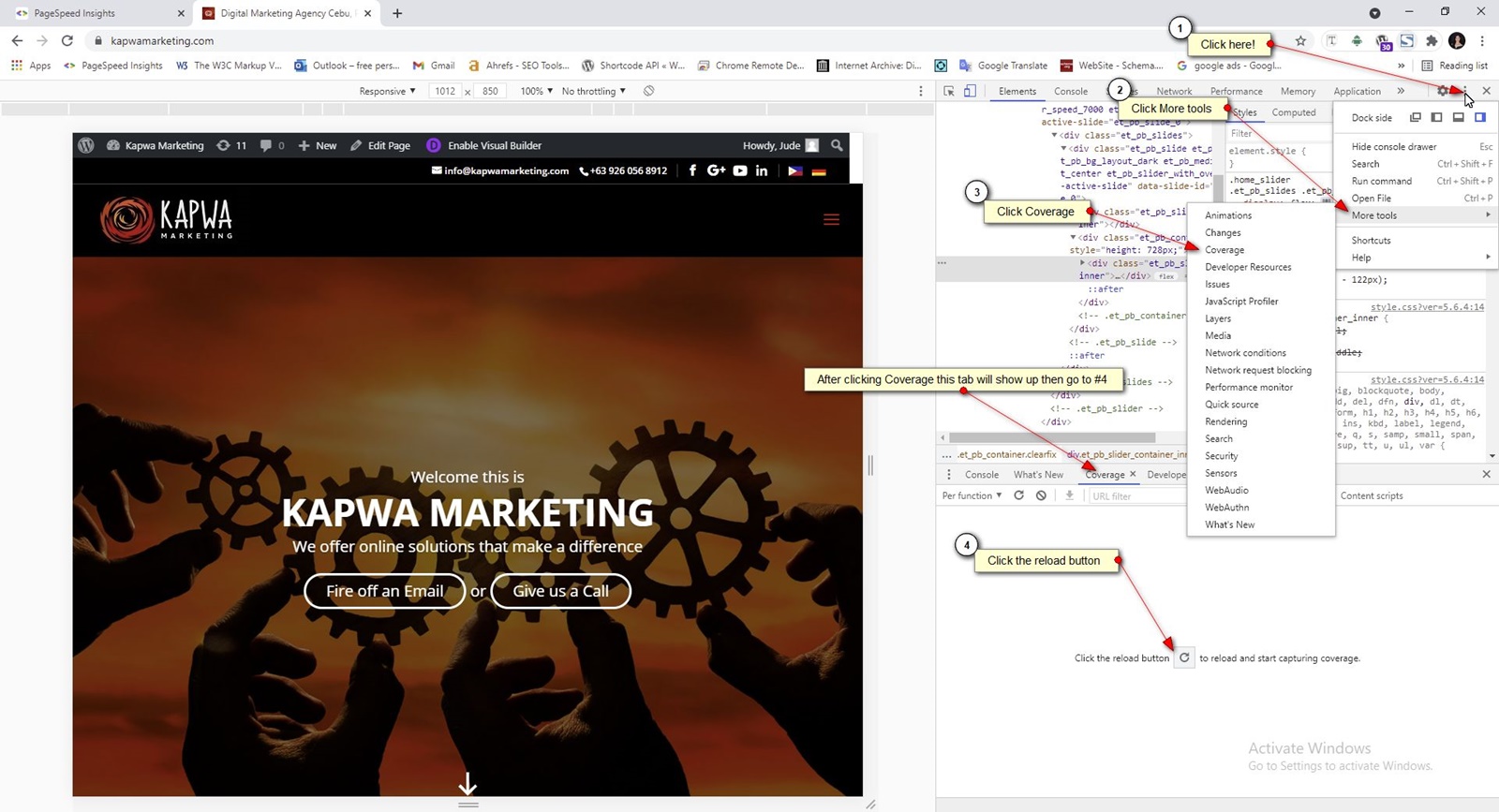
Step 2: Go to your site, right-click the mouse and click Inspect Element (or you may also do Ctrl+Shift+I) or you perhaps go to the three dots in the upper right corner of the browser and select More Tools then click Developer Tools.
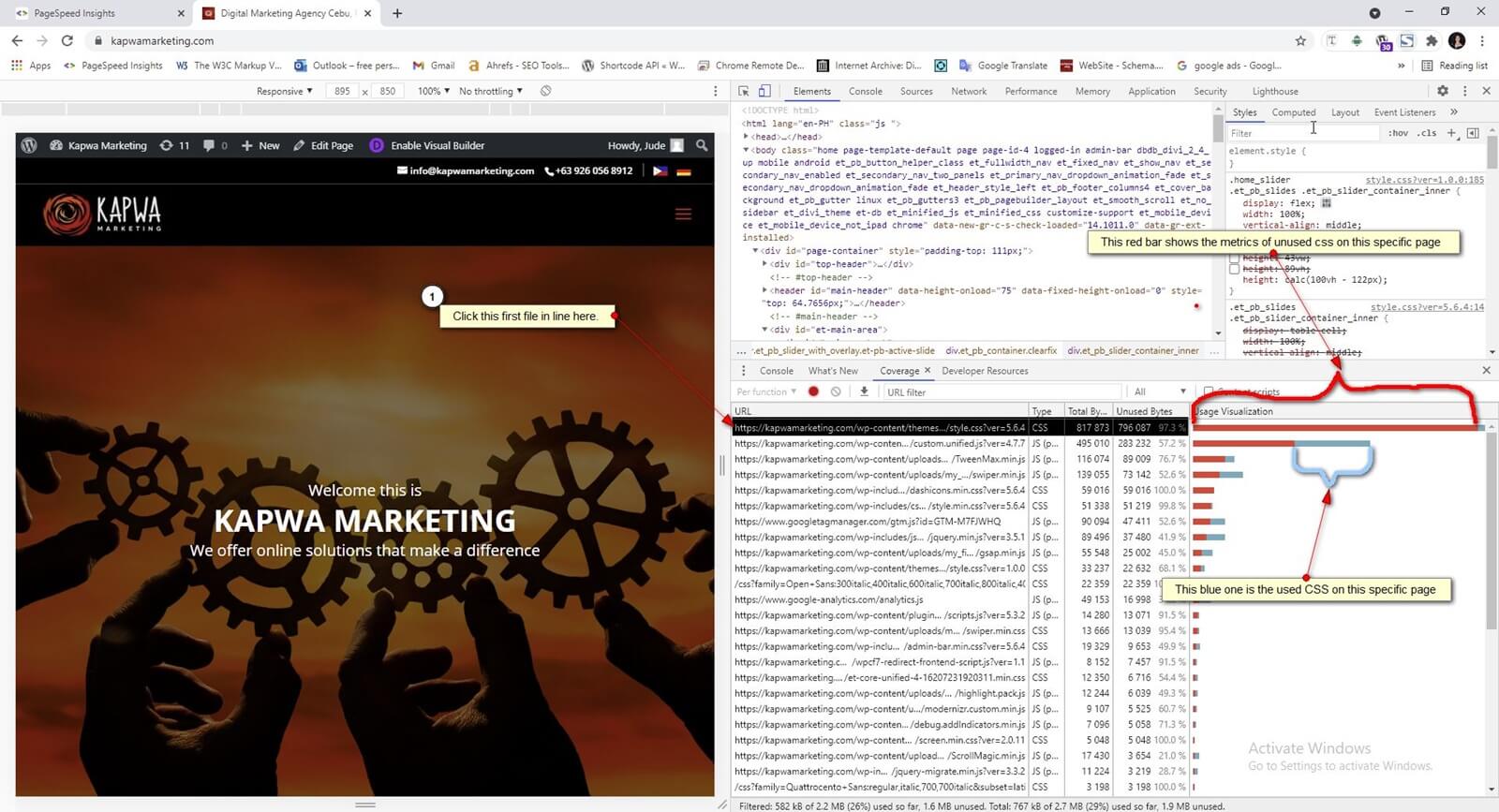
After this, you will see another three dots in the upper left corner behind the 3 dots I mentioned earlier. Click it! Then, go to “More tools” and then click “Coverage”.
If you follow the above-mentioned steps, then you should see this (see image below)
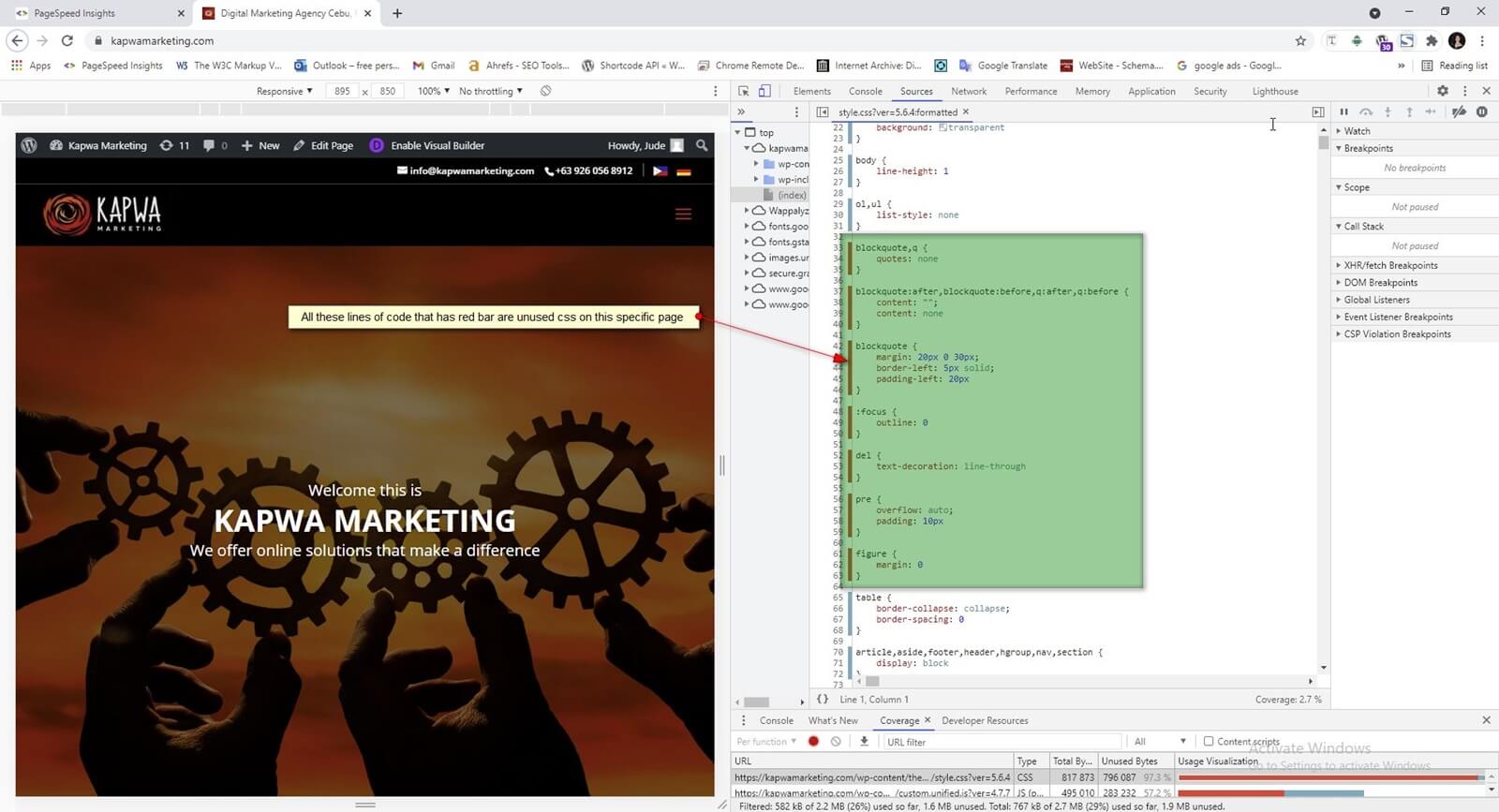
Now, here is the tricky part, since the PageSpeed Insights is a one-pager test, we cannot really assure that the unused CSS on this specific page is not used in all other pages. So we should jot down all the CSS files that are not used on this specific page using MS Spreadsheets or Google Sheets and repeat the process of testing on all other pages.
Then you can summarize all the CSS unused on the website. You may also use a plugin if you don’t want it this way. There are a lot of plugins you may install depending on your preferences and how good it is based on the comments. But having too many plugins on your site is not that good – this is from a WordPress developer’s advice. 😉
How to Summarize Unused CSS in the Website
Step 4: Jot down unused CSS on every page using Google Sheets.
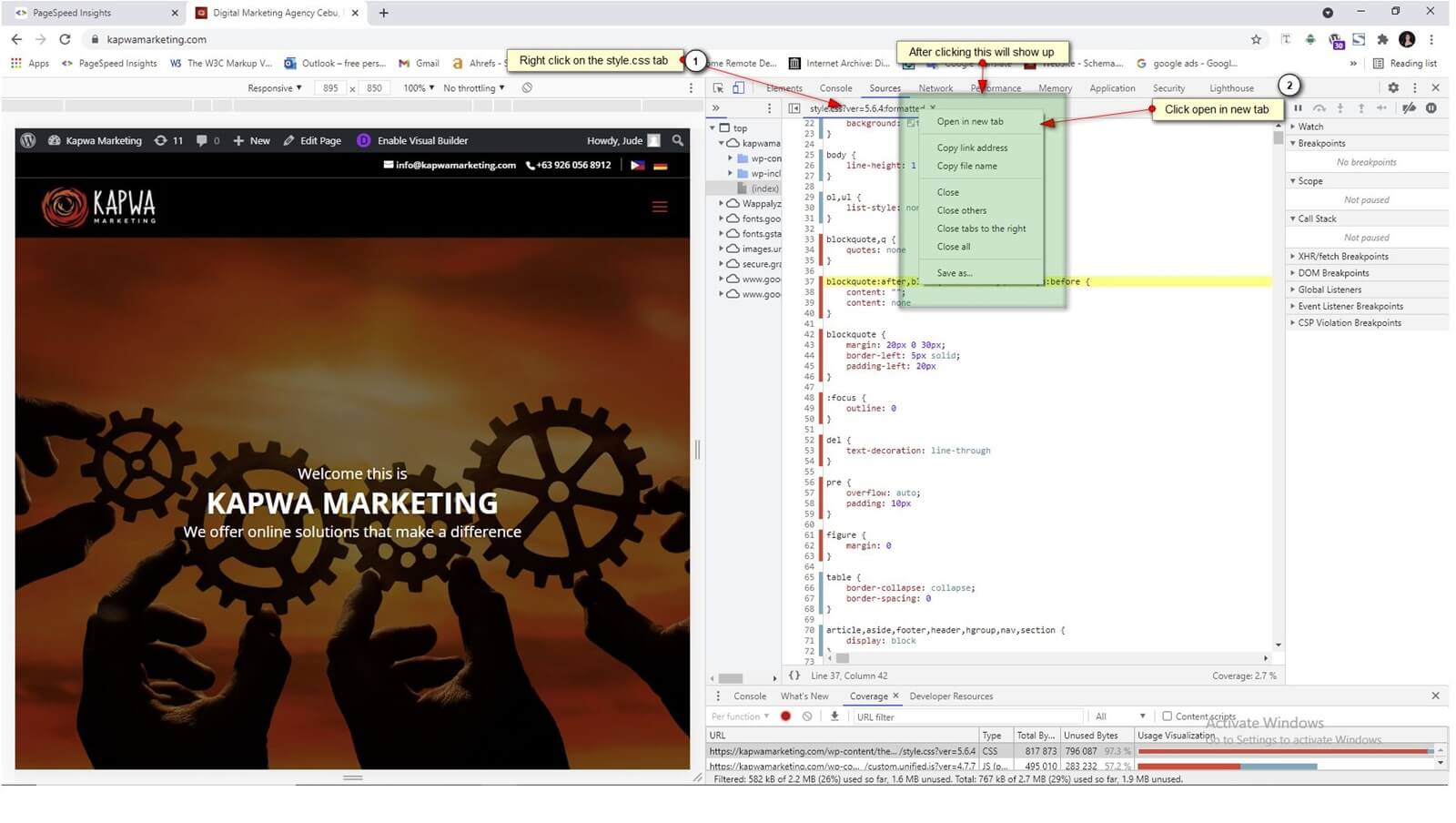
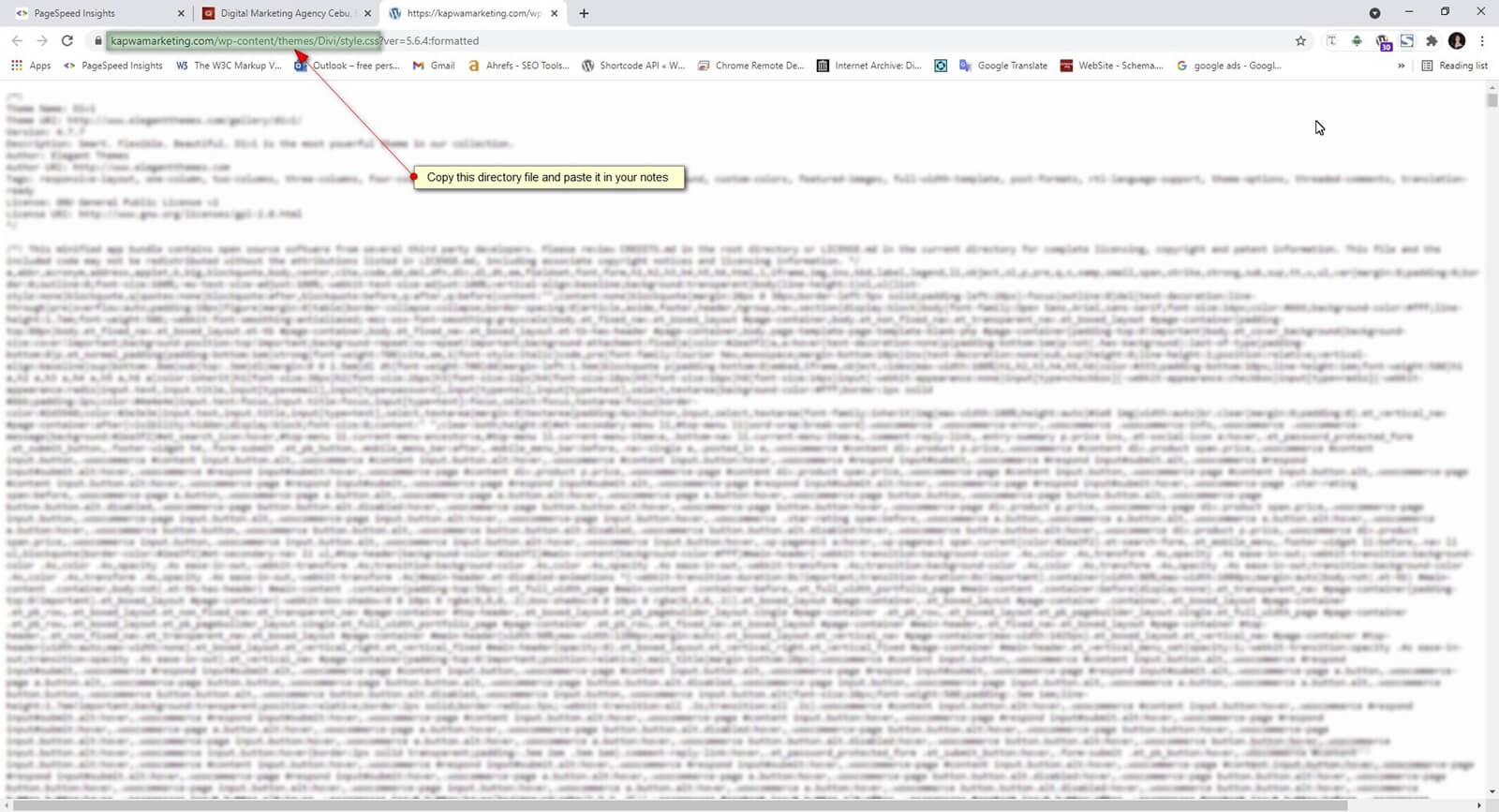
To get the directory of the CSS file right click on the style.css tab and a hover box will show then click Open in the new tab.
After jotting down notes and summarizing the unused CSS in the website, you may now proceed to remove unused CSS in the backend using FTP. But, always make sure that you have fully backed up your site before doing this procedure.