Das Team von Kapwa Marketing findet, dass etracker Analytics eine hervorragende Alternative zu Google Analytics ist. Aus dem Grund zeigen wir euch heute in einer ausführlichen Schritt-für-Schritt-Anleitung, wie ihr die etracker Standard-Konfiguration vornehmen könnt.
Solltet ihr noch keinen eigenen etracker Account haben, könnt ihr euch über diesen Link anmelden und etracker 30 Tage lang kostenlos testen!
Einbindung des etracker Tracking Codes im Head-Bereich deiner Website
Grundsätzlich wird der etracker Tracking Code im Head-Bereich deiner Website eingebunden. Um dies tun zu können, musst du natürlich erst einmal wissen, wo du den etracker Tracking Code finden kannst.
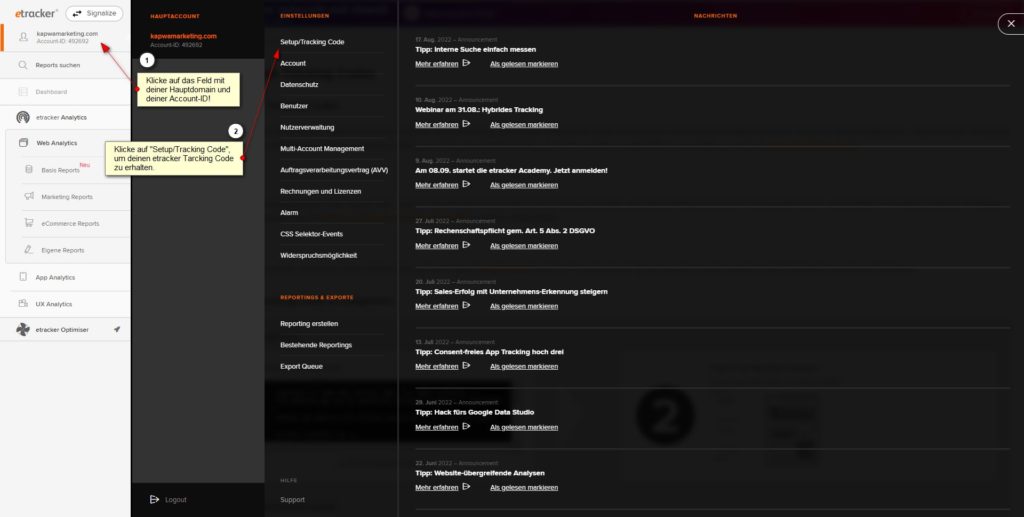
- Klicke im etracker Analytics Interface auf das Feld mit deiner Hauptdomain und deiner Account-ID.
- Klicke nun unter Einstellungen auf Setup/Tracking Code.
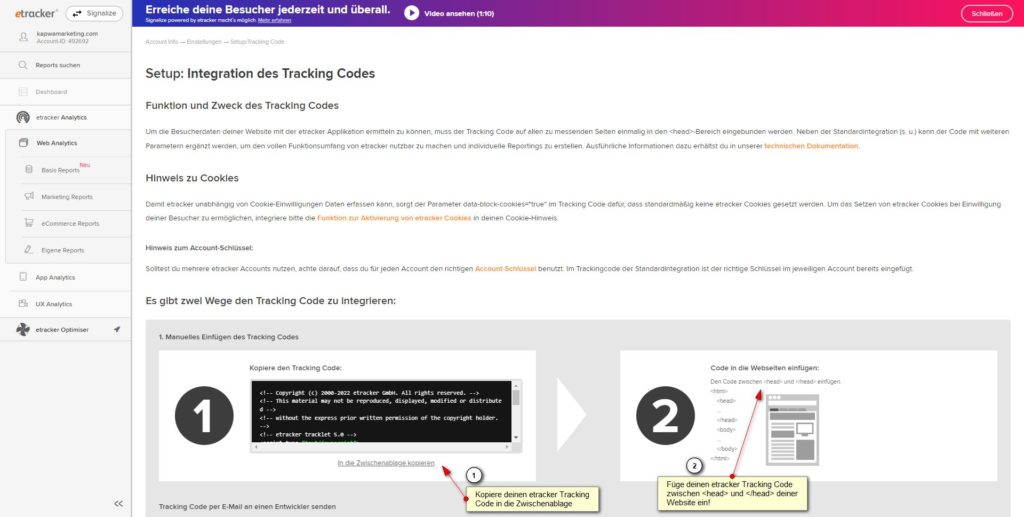
- Kopiere deinen individuellen etracker Tracking Code in deine Zwischenablage.
- Binde deinen etracker Tracking Code im Head-Bereich deiner Website ein.


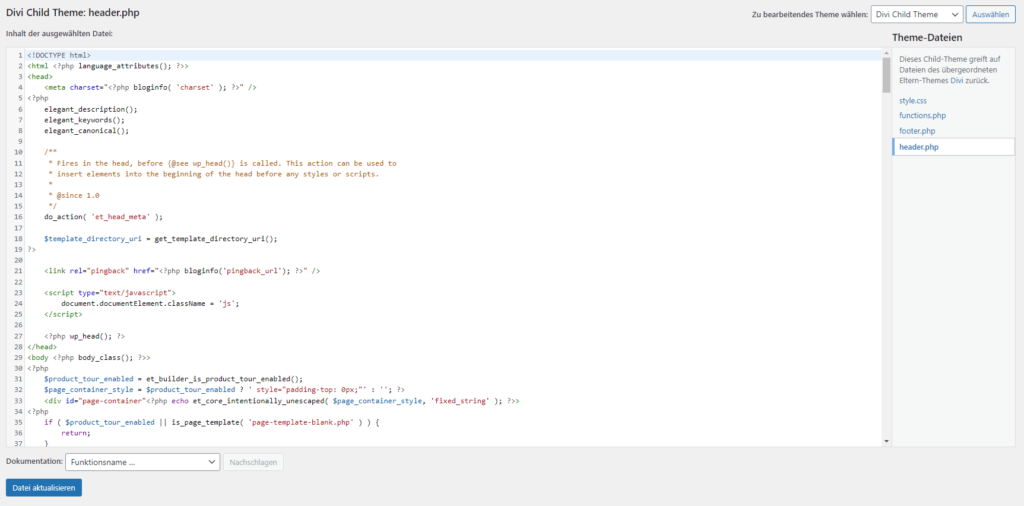
Für die Tracking-Code-Integration benötigst du in aller Regel ein paar fundamentale Programmierkenntnisse. Bei WordPress-Seiten ist es beispielsweise sinnvoll, ein Child-Theme mit der header.php anzulegen. Für unsere eigene, auf WordPress basierende Seite kapwamarketing.com haben wir ein Child-Theme mit der header.php angelegt, siehe:

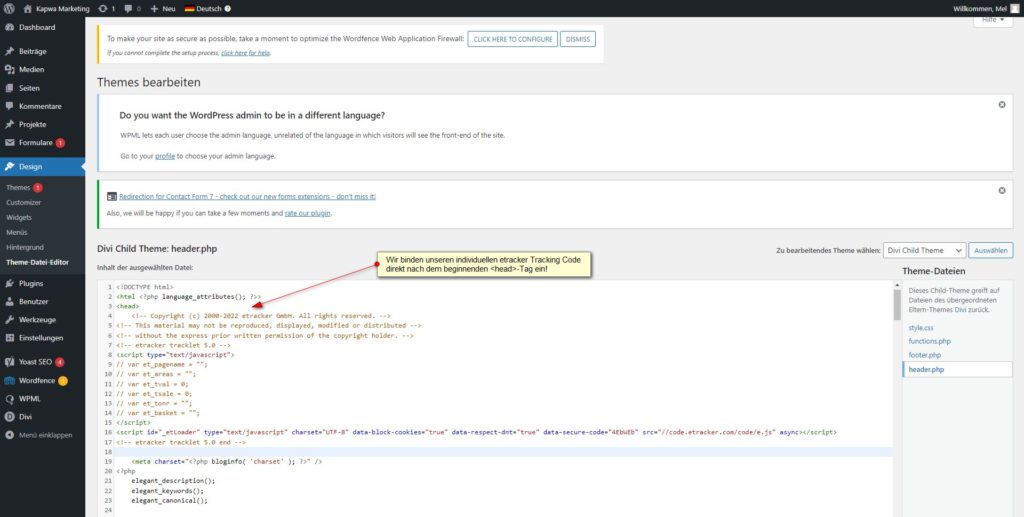
Direkt nach dem beginnenden Head-Tag können wir nun unseren individuellen etracker Tracking Code einbinden:

Sobald der etracker Tracking Code im Head-Bereich deiner Website zu finden ist, werden schon die ersten Daten gesammelt und die ersten Klick- und View-Events gemessen! Und ja, die Standard-Konfiguration von etracker Analytics ist tatsächlich so einfach!
Der Vorteil der Verwendung eines Child-Themes ist übrigens, dass der etracker Tracking Code in der header.php bei WordPress-Updates nicht überschrieben wird. Solltest du den Code ohne Vorhandensein eines Child-Themes in die header.php einfügen, kann es also passieren, dass bei einem Update die header.php überschrieben und der etracker Tracking Code verloren geht, so dass du den Code ein erneutes Mal einbinden musst!
Einbindung des etracker Tracking Codes über ein Plugin
Du möchtest die Basis-Integration und die Einbindung deines etracker Tracking Codes lieber über ein Plugin vornehmen? Auch das ist kein Problem, da es für alle gängigen Shop-Systeme und CMS funktionale Plugins gibt (von etracker selbst sowie Drittanbietern), die die Standard-Integration noch einfacher machen, als sie ohnehin schon ist.
Unter dem folgenden Link findest du eine Liste von Plugins für die gängigsten Systeme: https://www.etracker.com/docs/integration-setup/cms-shop-plugins/
Einbindung des etracker Tracking Codes via Google Tag Manager
Eine dritte Möglichkeit der etracker Standard-Integration ist die Einbindung des Tracking Code via Google Tag Manager, zumal viele Webseitenbetreiber:innen das effiziente Tag-Verwaltungs-Tool von Google bereits im Einsatz haben.
- Klicke in deinem Google Tag Manager Arbeitsbereich auf Tags und danach auf den Button Neu.
- Klicke in der Tag-Konfiguration auf das Feld Wählen Sie einen Tag-Typ aus, um mit der Einrichtung zu beginnen.
- Wähle als Tag-Typ unter Benutzerdefiniert Benutzerdefiniertes HTML aus.
- Füge unter HTML deinen individuellen etracker Tracking Code ein.
- Setze den Haken neben „document.write“ unterstützen.
- Wähle als auslösenden Trigger den Trigger All Pages aus.
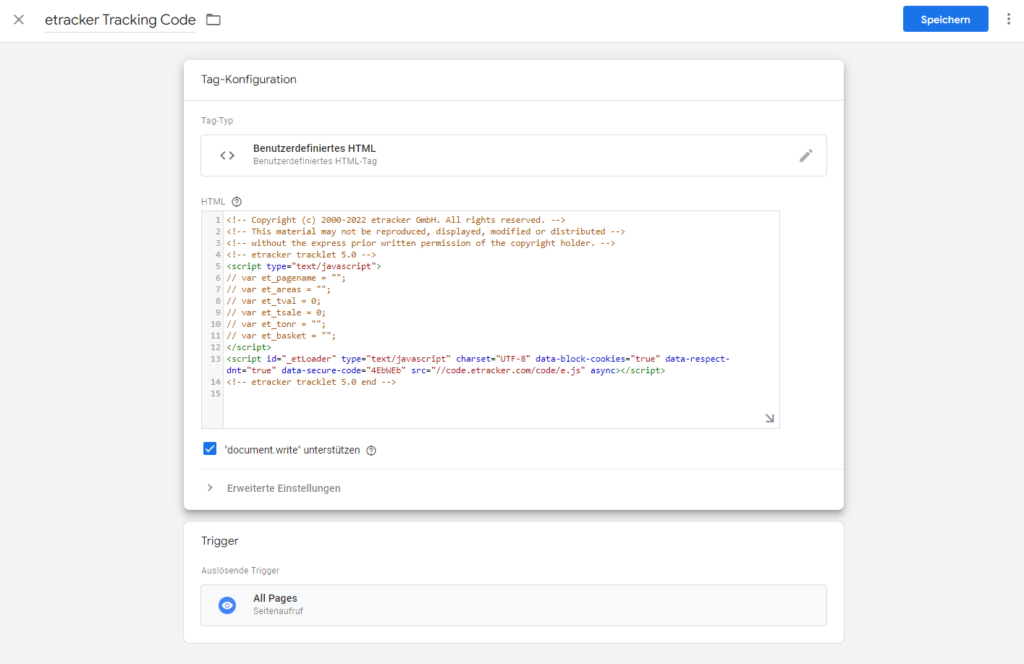
Der fertige Tag, den du zum Beispiel etracker Tracking Code nennen kannst, sieht nun wie folgt aus:

Überprüfung der Richtigkeit der Einbindung mit Hilfe des GTM Debug Modes
Einer der Gründe, warum sich der Google Tag Manager bei vielen Online-Marketing-Expert:innen großer Beliebtheit erfreut, ist sein Debug Mode (Vorschaumodus). Über diesen kann die Richtigkeit von Trigger- und Tag-Einbindungen mühelos überprüft werden.
Überprüfen wir also die Einbindung des etracker Tracking Codes via Google Tag Manager mit Hilfe des Debug Modes:
- Klicke im Google Tag Manager Arbeitsbereich oben rechts auf den Button In Vorschau ansehen.
- Trage im nun erscheinenden Pop-up-Fenster Connect Tag Assistant to your site im Feld Your website’s URL deine Website-URL ein. (In unserem Fall https://kapwamarketing.com/)
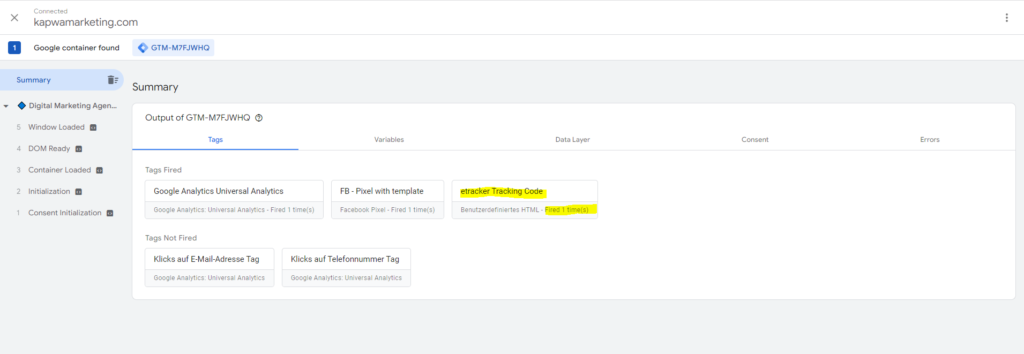
- Prüfe, ob im Tag Assistant der etracker Tracking Code gefeuert wurde.
In unserem Fall wird unser Tag etracker Tracking Code gefeuert, zumal jeder Seitenaufruf (Trigger: All Pages) ein auslösender Trigger ist! Die Überprüfung ist damit erfolgreich abgeschlossen:

Hinweis von etracker zur Einbindung via Google Tag Manager
Das Team von etracker weist darauf hin, dass es bei der Implementierung des etracker Tracking Codes via Google Tag Manager zu Timing-Problemen seitens GTM bzw. Google kommen kann. Eine mögliche Folge davon könnte sein, dass nicht alle Daten zuverlässig an etracker übertragen werden. Die direkte Einbindung des Codes im Head-Bereich der Seite ist laut etracker also besser und zuverlässiger als die Integration via GTM.
Anmerkungen zur Basis-Integration des etracker Tracking Codes
Die etracker Standard-Konfiguration bzw. die Basis-Integration des etracker Tracking Codes ist relativ simpel. So kannst du diese auch dann vornehmen, wenn du „nur“ grundlegende HTML- und Programmierkenntnisse hast.
Die aus unserer Sicht sauberste Methode der Einbindung ist die direkte Implementierung des Tracking Codes im Head-Bereich deiner Website, zumal wir als Agentur grds. nur so viele (bzw. wenige) Plugins einsetzen möchten, wie nötig. Warum? Mehr Plugins bedeuten mehr Pflege- und Aktualisierungsaufwand. Außerdem ist auch das Thema Sicherheit hier zu berücksichtigen.
Weiterhin empfehlen wir die Nutzung eines Child-Themes sowie die Anpassung der Datenschutzerklärung, sobald der etracker Tracking Code online ist.
Ist der etracker Tracking Code erst einmal eingebunden, werden umgehend wertvolle Daten gesammelt:
- Aufrufe von Seiten (mit Seitentitel und URL)
- Verweil- / Sitzungsdauern
- Klicks auf Objekte, (externe)Links, PDFs und Co.
- Aufrufe von Video-Dateien
- Scroll-Events (Scrolltiefe)
- Verweise / Referrer (Domain und Pfad)
Weitere (fachspezifische) Informationen zum Setup findest du im Übrigen hier!
